【解説】スコア100点とれた!PageSpeed Insights 最適化の「LiteSpeed Cache 設定方法」

「ブログの表示速度が遅くて悩んでいませんか」
「読者のページ離脱率をさげたいと思いませんか」
「ブログの表示速度を速くする方法を知りたいと思いませんか」
この記事はそんな方へ向けて書いております
底辺社員(20年)→2020年11月に経験ゼロからスタートし、投資利益200万円/ブログ収益月6桁達成したパパです、宜しくお願いします。
実は私のブログもメチャクチャ表示速度が遅くて悩んでいました。なぜならグーグルが提供している
Webサイトの表示速度を分析できるPageSpeed(ページスピード)のパフォーマンススコアがなんと、34点(遅い)と問題があったからです。
グーグルの調査では「ページ読み込みに3秒以上かかると53%の読者は離脱する」といわれているのでかなり重大な問題です。
しかし、私はあらゆる方法を試し失敗し挫折しながらもついにスコア100点を達成することができました。
この記事ではスコア34点の初心者ブロガーがたった1日で100点をとることができた方法を知ることができます。
結論、Webサイトの表示速度が早くなれば読者のストレスを減らし、読者の離脱率をさげ、読者満足度の高いWebサイトになります。
PageSpeed Insightsで計測した結果

PageSpeed Insightsとは?

簡単にいえば、グーグルが提供しているWebサイトの表示速度分析ツールで、パフォーマンススコアが90以上であれば速い、50~90であれば平均的、50未満は遅いと見なされます。
- 「速い」場合は、緑のチェックマーク表示
- 「平均的」の場合は、オレンジの丸の情報アイコン表示
- 「遅い」場合は、赤の三角の警告アイコン表示
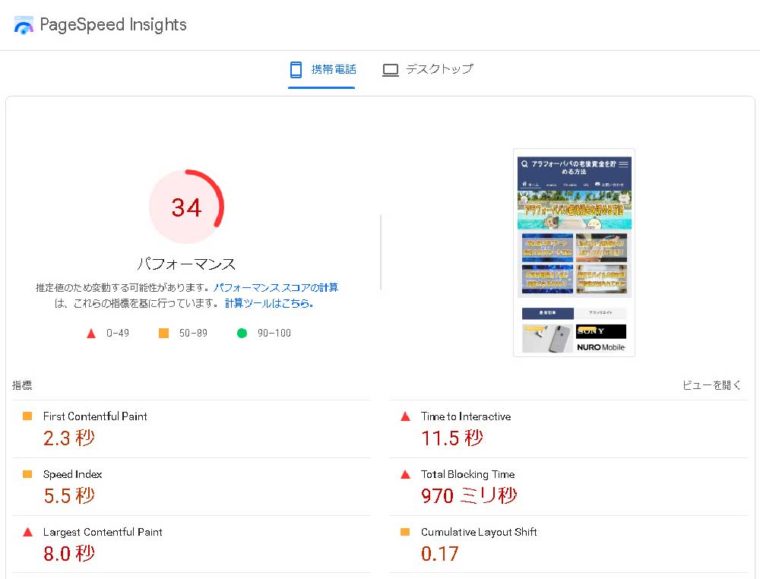
改善前のパフォーマンススコア 34点(モバイル)

ブログ環境
| ブログ種類 | ワードプレス |
|---|---|
| ワードプレステーマ | 有料テーマ「JIN」 |
| レンタルサーバー | ロリポップ!レンタルサーバー(ライトプラン) |
改善前のパフォーマンススコア 81点(パソコン)

ブログ環境
| ブログ種類 | ワードプレス |
|---|---|
| ワードプレステーマ | 有料テーマ「JIN」 |
| レンタルサーバー | ロリポップ!レンタルサーバー(ライトプラン) |
パソコンスコア81点はギリギリ平均レベルですが、モバイルスコア34点はかなり重症です。読者が離脱しないように改善が必要ですね。
パフォーマンスの問題を診断する6項目

First Contentful Paint(FCP)とは?
ページの読み込みが開始されてからページ内のコンテンツのいずれかの部分が画面上にレンダリングされるまでの時間を測定します。
| FCP(秒単位) | 色分け | FCPスコア |
| 0~1 | 緑(速い) | 90〜100 |
| 1~2.5 | オレンジ(普通) | 50〜89 |
| 2.5以上 | 赤(遅い) | 0〜49 |
Speed Index(SI)とは?
ページの読み込み中にコンテンツが視覚的に表示される速度を測定します。
| SI(秒単位) | 色分け | SIスコア |
| 0〜3.4 | 緑(速い) | 90〜100 |
| 3.4〜5.8 | オレンジ(普通) | 50〜89 |
| 5.8以上 | 赤(遅い) | 0〜49 |
Largest Contentful Paint (LCP)とは?
表示される最も大きい画像またはテキストの表示時間を、ページの読み込み開始タイミングと比較します。
| LCP(秒単位) | 色分け | LCPスコア |
| 0〜2.5 | 緑(速い) | 90〜100 |
| 2.5〜4.0 | オレンジ(普通) | 50〜89 |
| 4.0以上 | 赤(遅い) | 0〜49 |
Time to Interactive(TTI)とは?
ページの読み込みが開始されてから主なサブリソース(画像、フォントなど)の読み込みが完了するまでの時間を測定するもので、改善することでユーザーの入力に対してすばやく応答できるようになります。
| TTI(秒単位) | 色分け | TTIスコア |
| 0〜3.8 | 緑(速い) | 90〜100 |
| 3.9〜7.3 | オレンジ(普通) | 50〜89 |
| 7.3以上 | 赤(遅い) | 0〜49 |
Total Blocking Time(TBT)とは?
長時間に渡りメインスレッド(実行命令)がブロックされ、入力の応答が妨げられることで発生する視覚コンテンツの初期表示時間と操作可能になるまでの時間の間の時間の合計を測定します。
| TBT(ミリ秒単位) | 色分け | TBTスコア |
| 0〜200 | 緑(速い) | 90〜100 |
| 200〜600 | オレンジ(普通) | 50〜89 |
| 600以上 | 赤(遅い) | 0〜49 |
Cumulative Layout Shift(CLS)とは?
ページの表示中に発生した予期しないレイアウトシフト(レイアウトがずれる)ごとにレイアウトシフトスコアの最大値を測定します。
| CLS | 色分け | CLSスコア |
| 0〜0.1 | 緑(速い) | 90〜100 |
| 0.1〜0.25 | オレンジ(普通) | 50〜89 |
| 0.25以上 | 赤(遅い) | 0〜49 |
パフォーマンススコア100点を出した改善方法とは?

やってみたのは、ロリポップ!レンタルサーバーをハイスピードプランに変更しました。理由は、ハイスピードプランは「LiteSpeed」第4世代のWebサーバーを使用しているので速くなるからです。
LiteSpeedは高速化・高負荷時の安定性に優れ、ワードプレスの速度はApache(通常のサーバー)のWebサーバーと比較すると84倍の性能になります。
ただ、ハイスピードプランに変更しただけでは、ほとんど効果がありません。大事なのはワードプレスのLiteSpeed Cacheプラグインを設定することです。
LiteSpeed Cacheプラグイン設定後のスコアは?
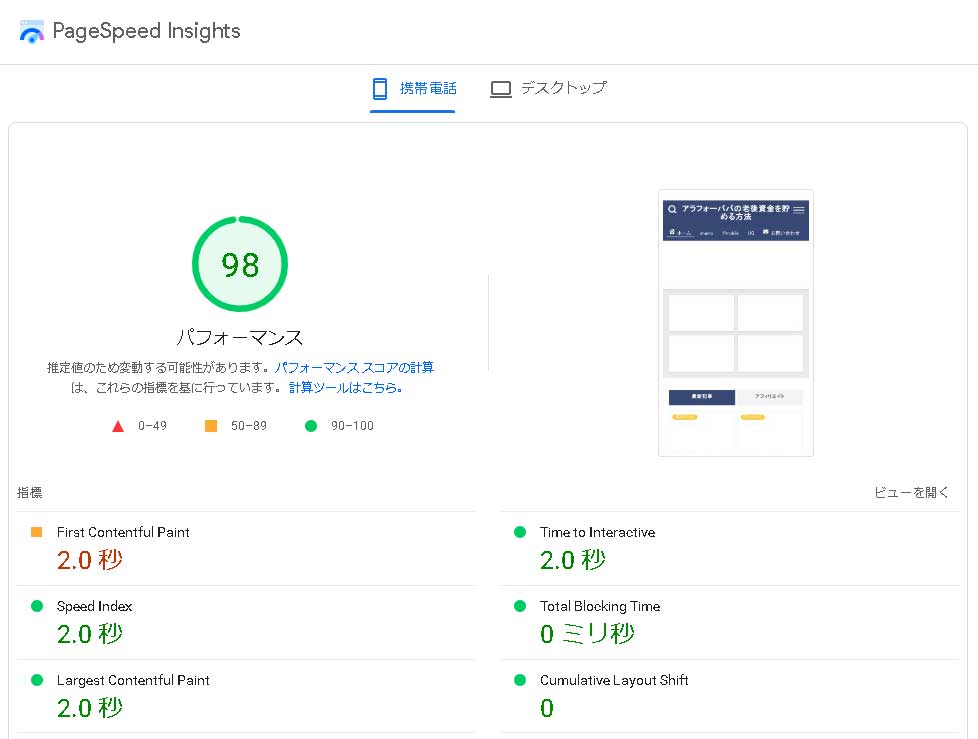
パフォーマンススコア 98点で速い(モバイル)

ブログ環境
| ブログ種類 | ワードプレス |
|---|---|
| ワードプレステーマ | 有料テーマ「JIN」 |
| レンタルサーバー | ロリポップ!レンタルサーバー(ハイスピードプラン) |
パフォーマンススコア34点→98点に大幅アップしました。
| パフォーマンスの問題を診断する6項目 | 改善後 | 改善前 |
| First Contentful Paint(FCP) | 2.0秒 | 2.3秒 |
| Speed Index(SI) | 2.0秒 | 5.5秒 |
| Largest Contentful Paint (LCP) | 2.0秒 | 8.0秒 |
| Time to Interactive(TTI) | 2.0秒 | 11.5秒 |
| Total Blocking Time(TBT) | 0ミリ秒 | 970ミリ秒 |
| Cumulative Layout Shift(CLS) | 0 | 0.17 |
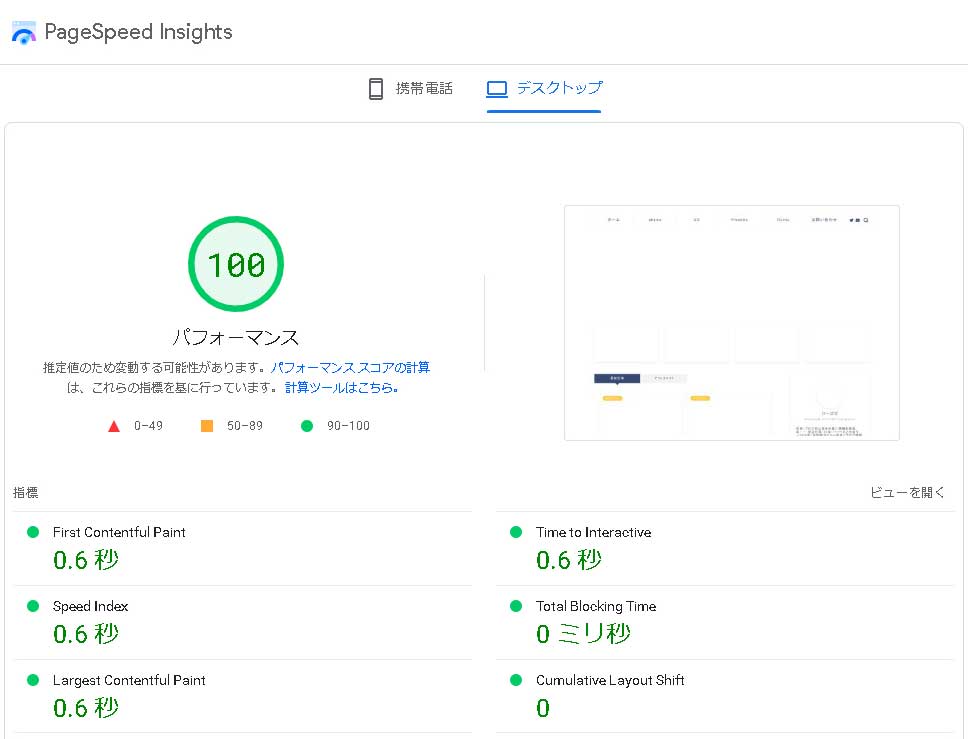
パフォーマンススコア 100点で速い(パソコン)

ブログ環境
| ブログ種類 | ワードプレス |
|---|---|
| ワードプレステーマ | 有料テーマ「JIN」 |
| レンタルサーバー | ロリポップ!レンタルサーバー(ハイスピードプラン) |
パフォーマンススコア81点→100点(満点)パーフェクト達成。
| パフォーマンスの問題を診断する6項目 | 改善後 | 改善前 |
| First Contentful Paint(FCP) | 0.6秒 | 0.6秒 |
| Speed Index(SI) | 0.6秒 | 1.4秒 |
| Largest Contentful Paint (LCP) | 0.6秒 | 1.9秒 |
| Time to Interactive(TTI) | 0.6秒 | 2.3秒 |
| Total Blocking Time(TBT) | 0ミリ秒 | 30ミリ秒 |
| Cumulative Layout Shift(CLS) | 0 | 0.264 |
【スコア100点】LiteSpeed Cacheプラグイン設定方法
LiteSpeed Cache設定(変更ヵ所)

画像最適化にはワードプレスプラグインの、EWWW Image Optimizer(イーダブルダブルダブル イメージ オプティマイザー)の方が効果が大きいのでインストールしておいてください。
LiteSpeed Cache設定(全項目)

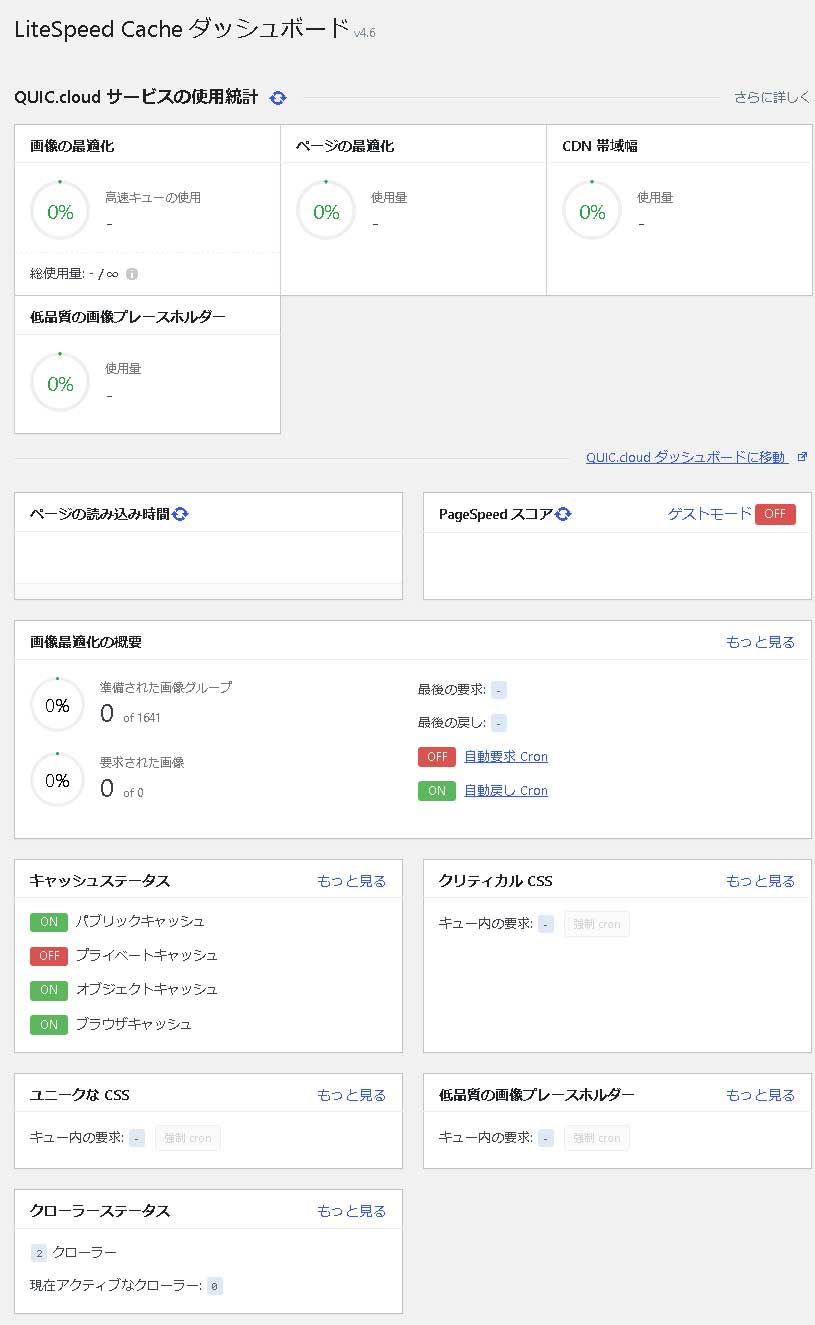
LiteSpeed Cache のダッシュボード
LiteSpeed Cashe ダッシュボードを使用すると、すべてのLSCacheおよびQUIC.cloudサービスのステータスを一目で確認することができます。

QUIC.cloud サービスの使用統計
QUIC.cloudダッシュボードの簡易版です。今月のQUIC.cloudサービスの使用割合を確認することができます。
なお、QUIC.cloudサービスは無料と有料版がありますが、別に登録しなくてもよいとおもいます。
LiteSpeed Cache の一般設定
一般設定画面

| 一般設定項目 | 設定(オン/オフ/空白) |
| 自動アップグレード | オフ |
| ドメインキー | 空白 |
| ゲストモード | オフ |
| ゲストの最適化 | オフ |
| サーバーIP | 空白 |
| 通知 | オフ |
*変更ヵ所赤字
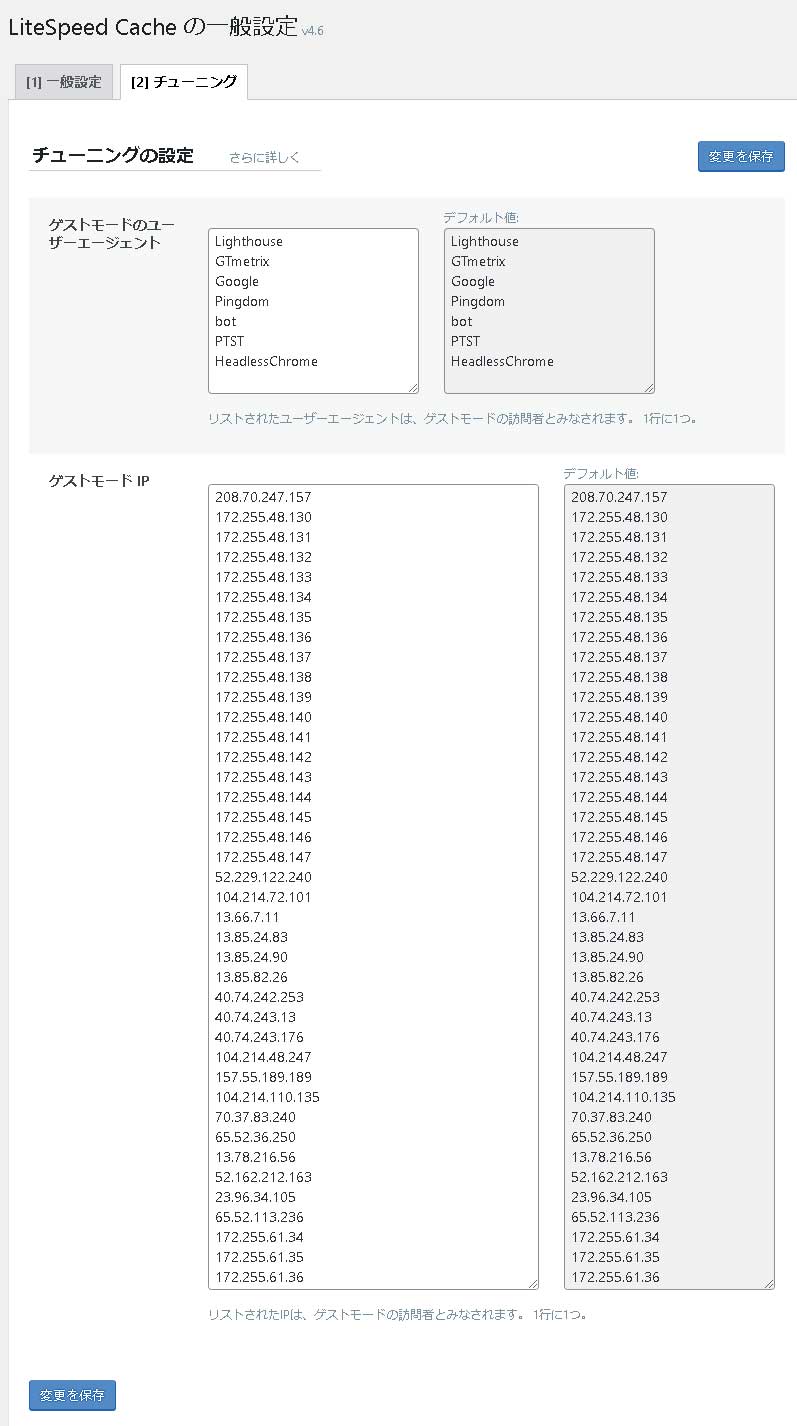
チューニング設定画面

| チューニング設定項目 | 設定(オン/オフ/空白/デフォルト) |
| ゲストモードのユーザーエージェント | デフォルト |
| ゲストモード IP | デフォルト |
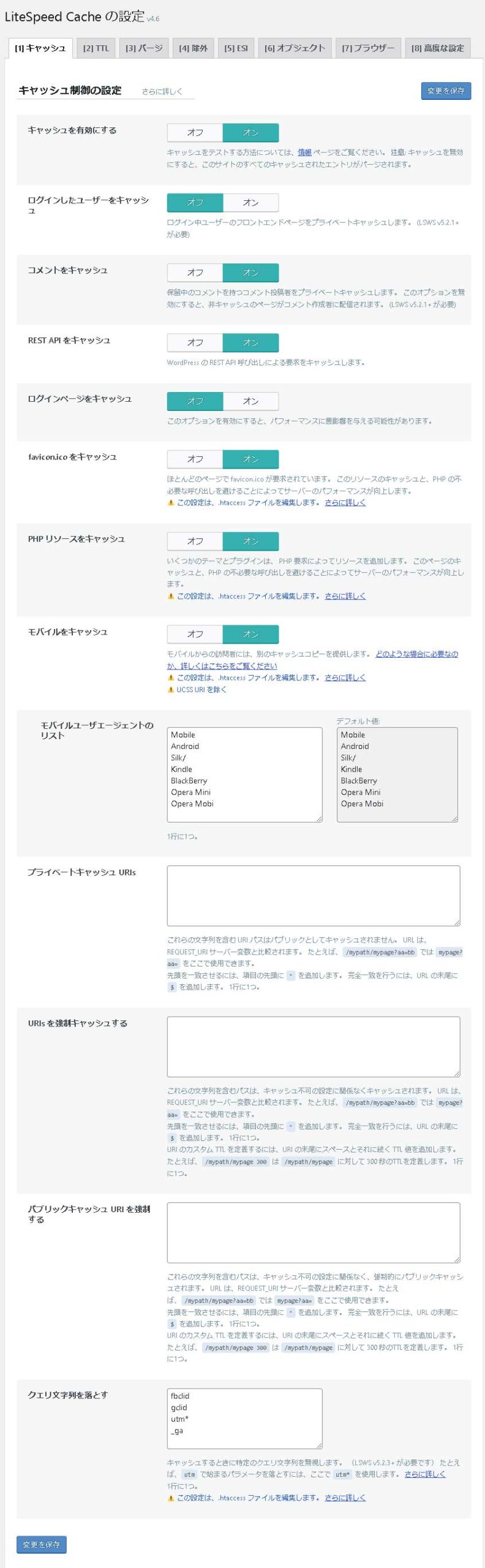
LiteSpeed Cache のキャッシュ設定
キャッシュ制御の設定画面

| キャッシュ制御の設定項目 | 設定(オン/オフ/空白/デフォルト) |
| キャッシュを有効にする | オン |
| ログインしたユーザーをキャッシュ | オフ |
| コメントをキャッシュ | オン |
| REST API をキャッシュ | オフ |
| ログインページをキャッシュ | オフ |
| favicon.ico をキャッシュ | オフ |
| PHP リソースをキャッシュ | オン |
| モバイルをキャッシュ | オン |
| モバイルユーザエージェントのリスト | デフォルト |
| プライベートキャッシュ URIs | 空白 |
| URIs を強制キャッシュする | 空白 |
| パブリックキャッシュ URI を強制する | 空白 |
| クエリ文字列を落とす | デフォルト |
*変更ヵ所赤字・青字
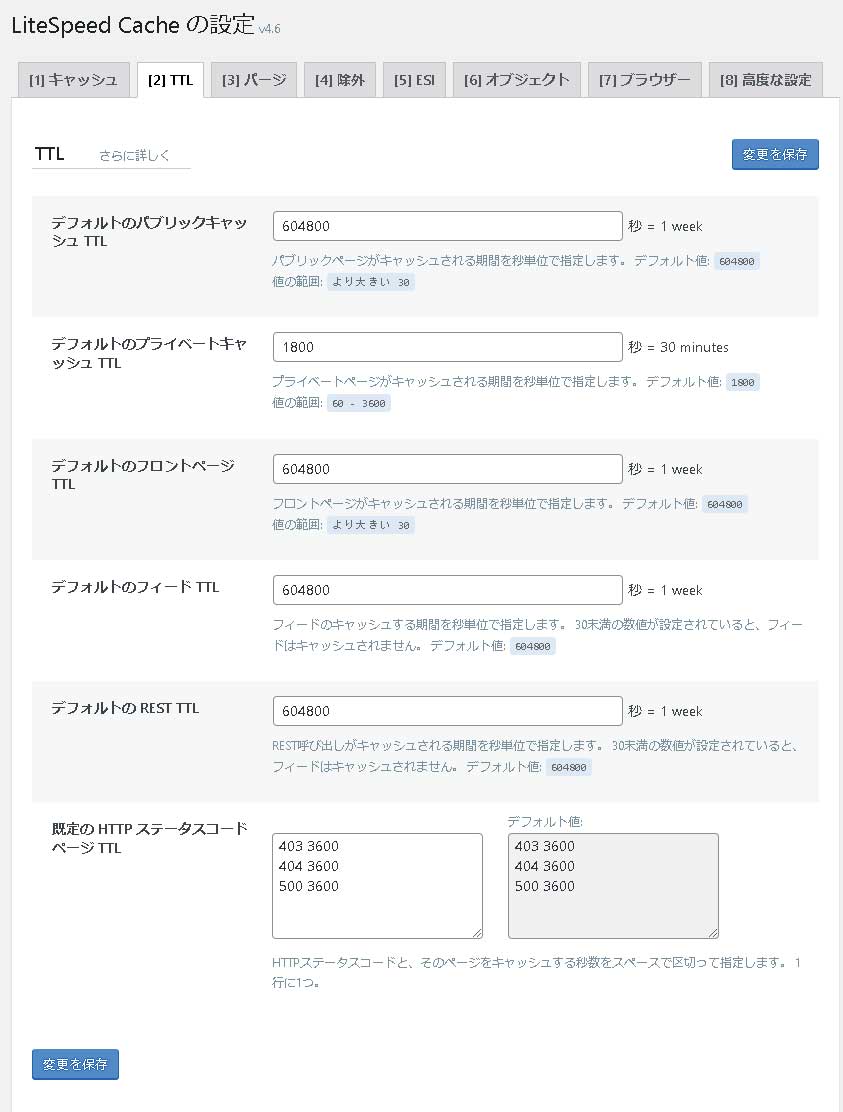
TTL設定画面

| TTL設定項目 | 設定(オン/オフ/空白/デフォルト) |
| デフォルトのパブリックキャッシュ TTL | デフォルト |
| デフォルトのプライベートキャッシュ TTL | デフォルト |
| デフォルトのフロントページ TTL | デフォルト |
| デフォルトのフィード TTL | デフォルト |
| デフォルトの REST TTL | デフォルト |
| 既定の HTTP ステータスコードページ TTL | デフォルト |
パージ設定画面

| パージ設定項目 | 設定(オン/オフ/空白/デフォルト) |
| デフォルトのパブリックキャッシュ TTL | デフォルト |
| デフォルトのプライベートキャッシュ TTL | デフォルト |
| デフォルトのフロントページ TTL | デフォルト |
| デフォルトのフィード TTL | デフォルト |
| デフォルトの REST TTL | デフォルト |
| 既定の HTTP ステータスコードページ TTL | デフォルト |
除外設定画面

| 除外設定項目 | 設定(オン/オフ/空白/デフォルト) |
| URIs をキャッシュしない | 空白 |
| クエリ文字列をキャッシュしない | 空白 |
| カテゴリをキャッシュしない | 空白 |
| タグをキャッシュしない | 空白 |
| クッキー をキャッシュしない | 空白 |
| ユーザーエージェントをキャッシュしない | 空白 |
| ロールをキャッシュしない | 空白 |
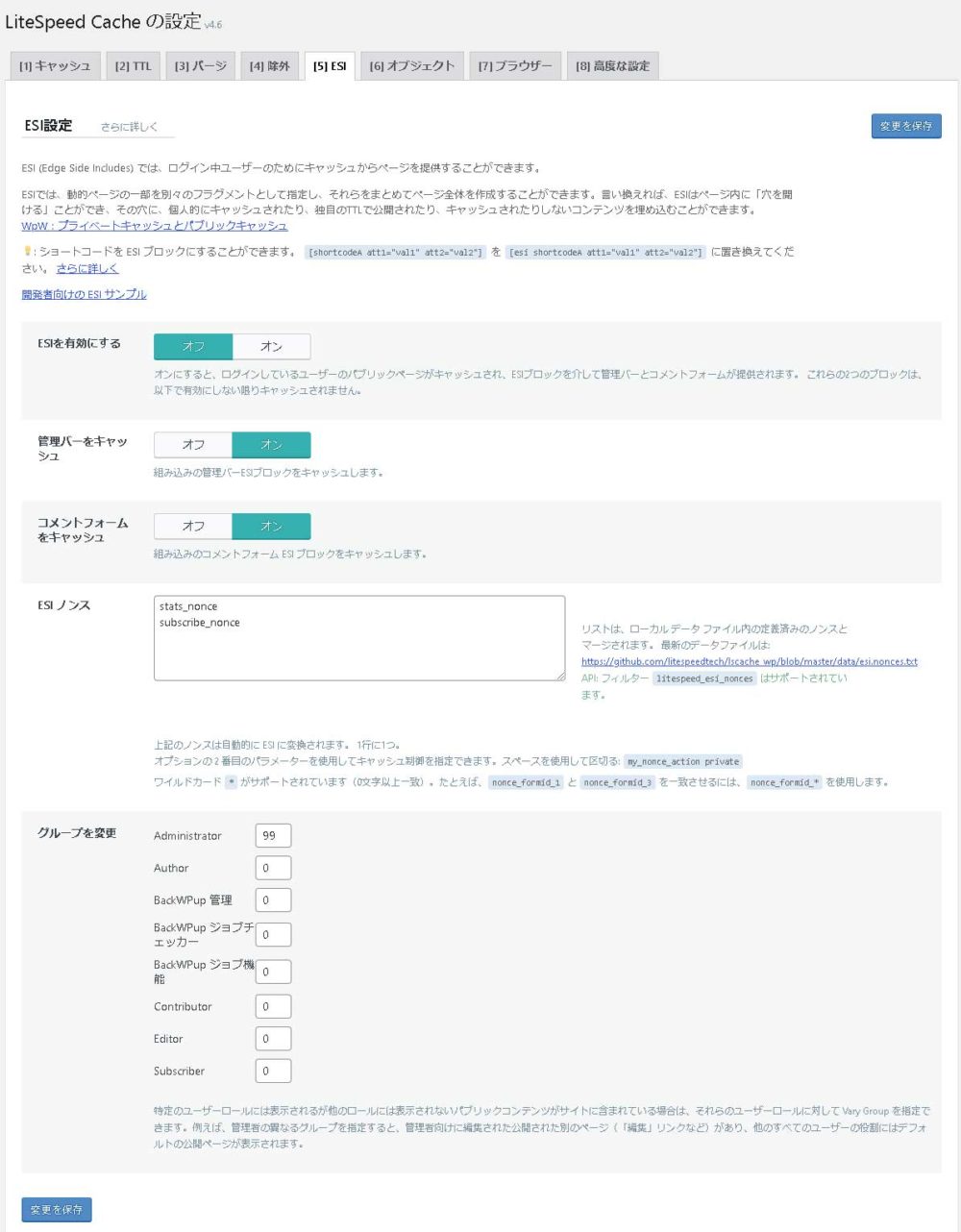
ESI設定画面

| ESI設定項目 | 設定(オン/オフ/空白/デフォルト) |
| ESIを有効にする | オフ |
| 管理バーをキャッシュ | オン |
| コメントフォームをキャッシュ | オン |
| ESI ノンス | デフォルト |
| グループを変更 | デフォルト |
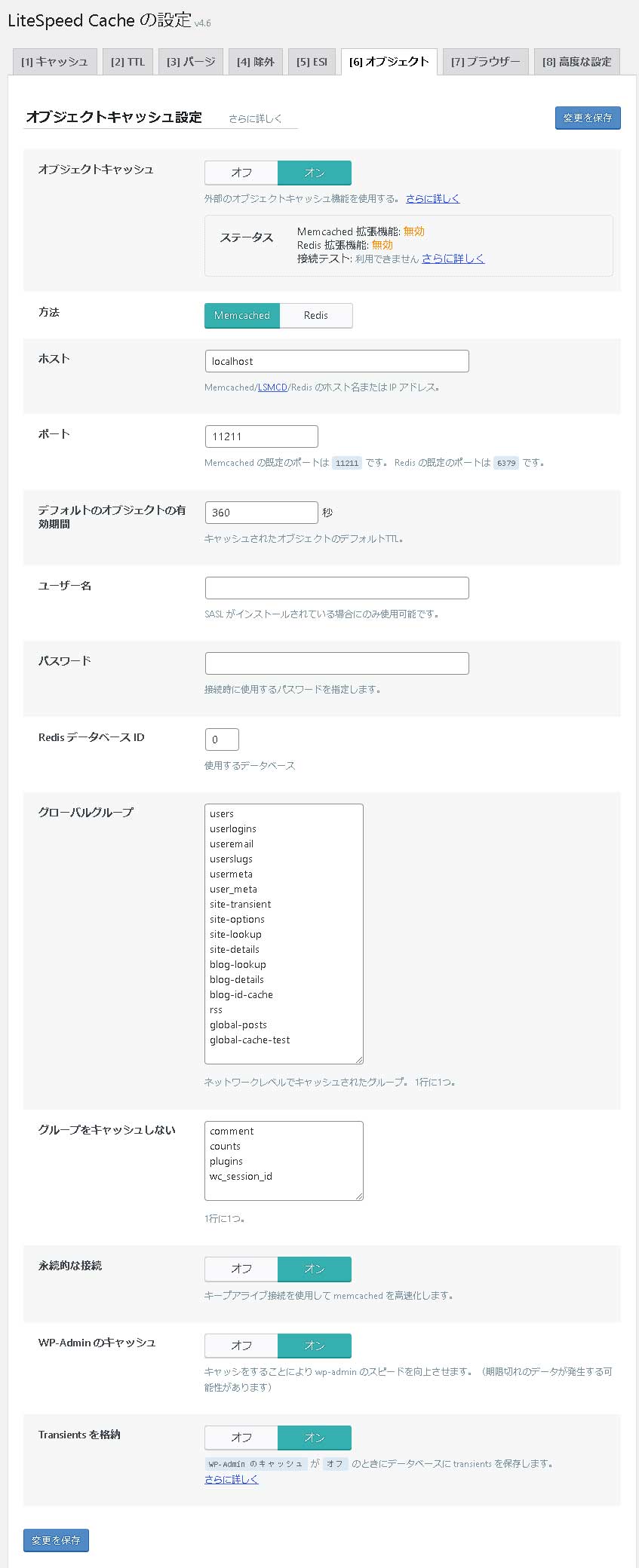
オブジェクトキャッシュ設定画面

| オブジェクトキャッシュ設定項目 | 設定(オン/オフ/空白/デフォルト) |
| オブジェクトキャッシュ | オン |
| 方法 | |
| ホスト | デフォルト |
| ポート | デフォルト |
| デフォルトのオブジェクトの有効期間 | デフォルト |
| ユーザー名 | 空白 |
| パスワード | 空白 |
| Redis データベース ID | デフォルト |
| グローバルグループ | デフォルト |
| グループをキャッシュしない | デフォルト |
| 永続的な接続 | オン |
| WP-Admin のキャッシュ | オン |
| Transients を格納 | オン |
*変更ヵ所赤字
ブラウザのキャッシュ設定画面

| ブラウザのキャッシュ設定項目 | 設定(オン/オフ/空白/デフォルト) |
| ブラウザキャッシュ | オン |
| ブラウザキャッシュ TTL | デフォルト |
*変更ヵ所赤字
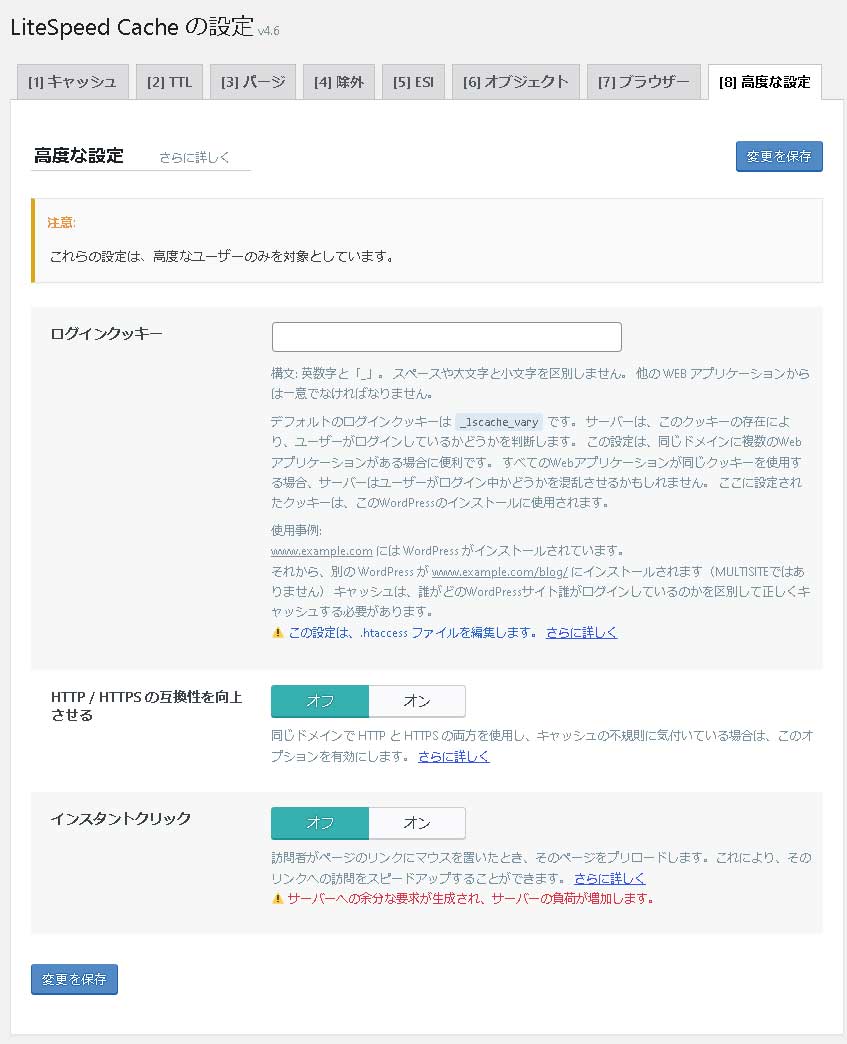
高度な設定画面

| 高度な設定項目 | 設定(オン/オフ/空白/デフォルト) |
| ログインクッキー | 空白 |
| HTTP / HTTPS の互換性を向上させる | オフ |
| インスタントクリック | オフ |
LiteSpeed Cache のCDN
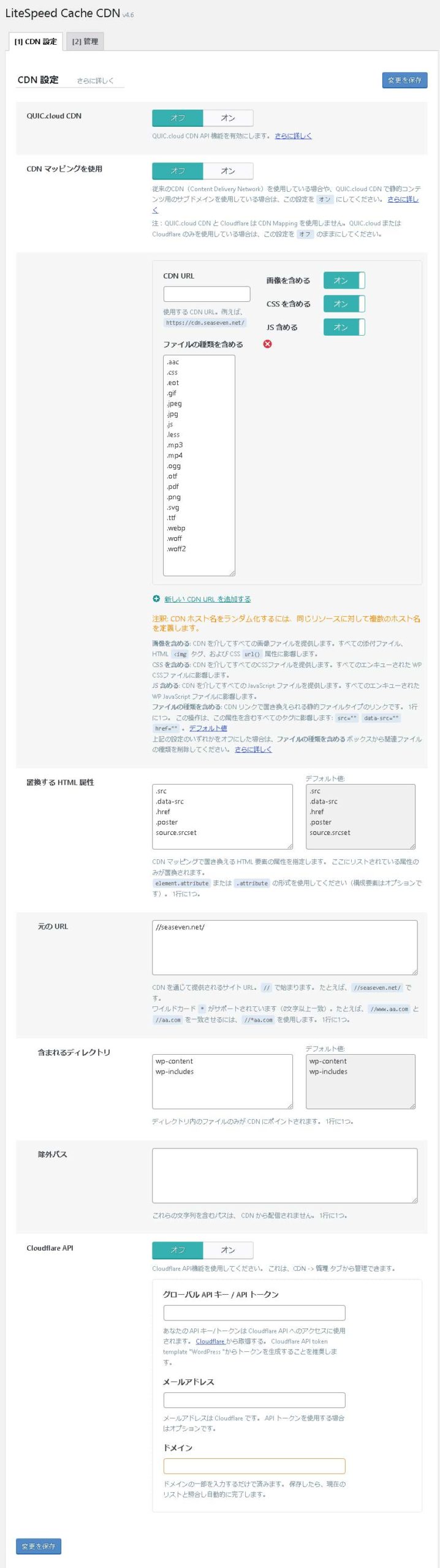
CDN設定画面

| CDN設定項目 | 設定(オン/オフ/空白/デフォルト) |
| QUIC.cloud CDN | オフ |
| CDN マッピングを使用 | オフ |
| 置換する HTML 属性 | デフォルト |
| 元の URL | デフォルト |
| 含まれるディレクトリ | デフォルト |
| 除外パス | 空白 |
| Cloudflare API | オフ |
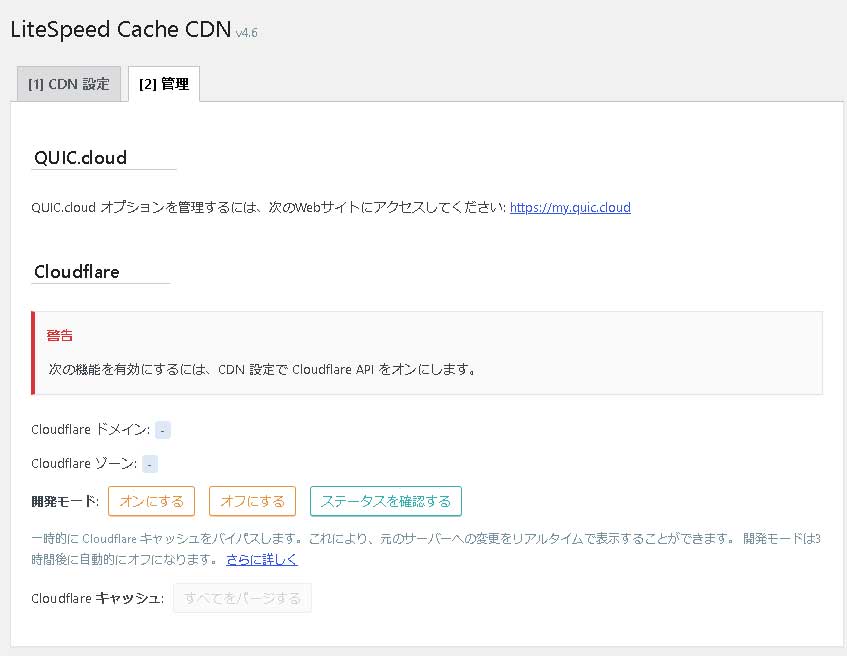
管理画面

| 管理設定項目 | 設定(オン/オフ/空白/デフォルト) |
| QUIC.cloud | デフォルト |
| Cloudflare | デフォルト |
LiteSpeed Cache の画像の最適化
画像最適化の概要画面

| 画像最適化の概要設定項目 | 設定(オン/オフ/空白/デフォルト) |
| QUIC.cloud サーバーで画像を最適化する | デフォルト |
| 最適化ステータス | デフォルト |
| ストレージの最適化 | デフォルト |
画像最適化にはワードプレスプラグインの、EWWW Image Optimizer(イーダブルダブルダブル イメージ オプティマイザー)の方が効果が大きいのでインストールしておいてください。
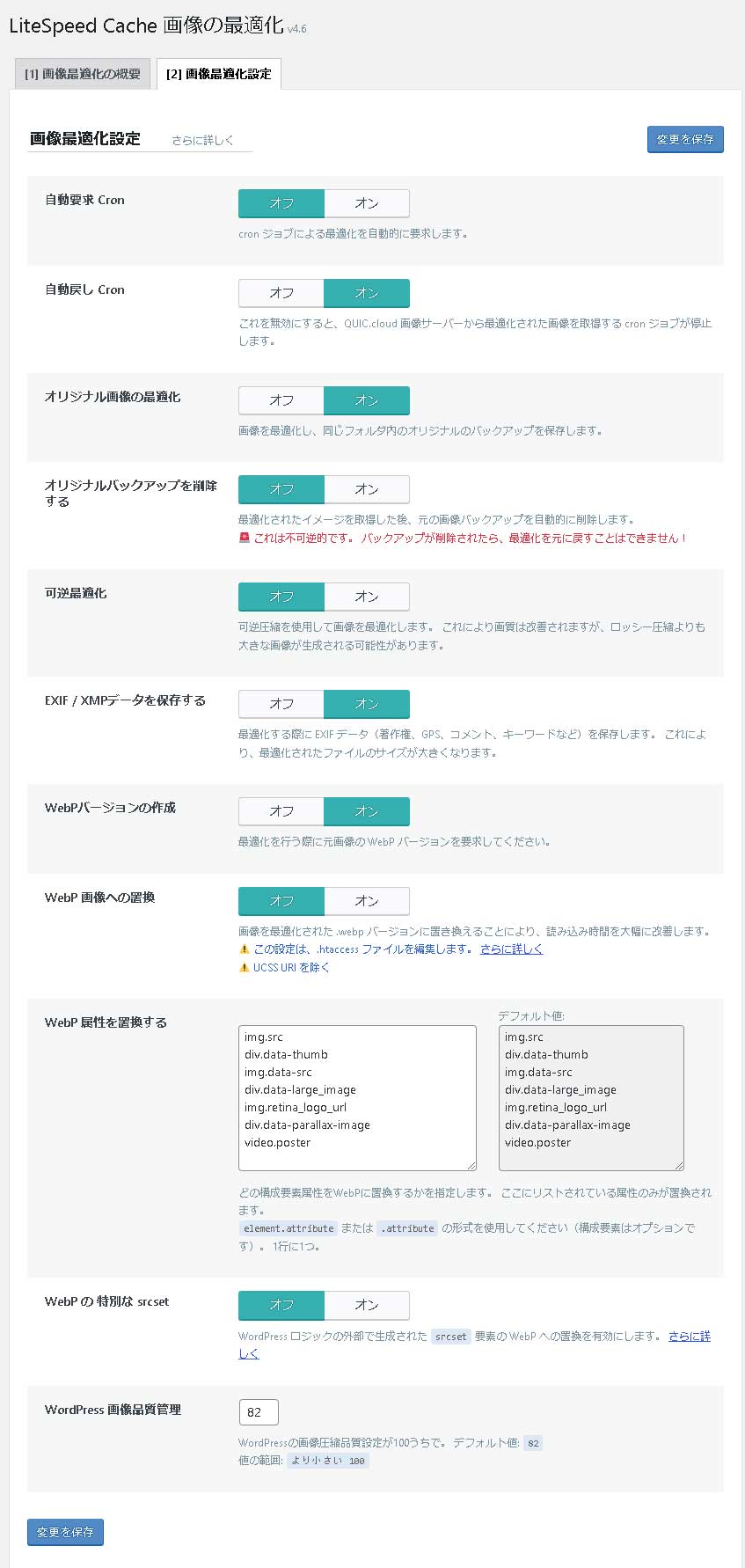
画像最適化設定画面

| 画像最適化設定項目 | 設定(オン/オフ/空白/デフォルト) |
| 自動要求 Cron | オフ |
| 自動戻し Cron | オン |
| オリジナル画像の最適化 | オン |
| オリジナルバックアップを削除する | オフ |
| 可逆最適化 | オフ |
| EXIF / XMPデータを保存する | オン |
| WebPバージョンの作成 | オン |
| WebP 画像への置換 | オフ |
| WebP 属性を置換する | デフォルト |
| WebP の 特別な srcset | オフ |
| WordPress 画像品質管理 | デフォルト |
LiteSpeed Cache のページの最適化
CSS設定画面

| CSS設定項目 | 設定(オン/オフ/空白/デフォルト) |
| CSS 圧縮化 | オン |
| CSS 結合 | オン |
| UCSS を生成する | オフ |
| UCSS インライン | オン |
| CSS の外部とインラインを組み合わせる | オン |
| CSSを非同期読み込み | オフ |
| URL ごとの CCSS | オン |
| インライン CSS 非同期ライブラリ | オン |
| フォント表示の最適化 | Swap |
*変更ヵ所赤字
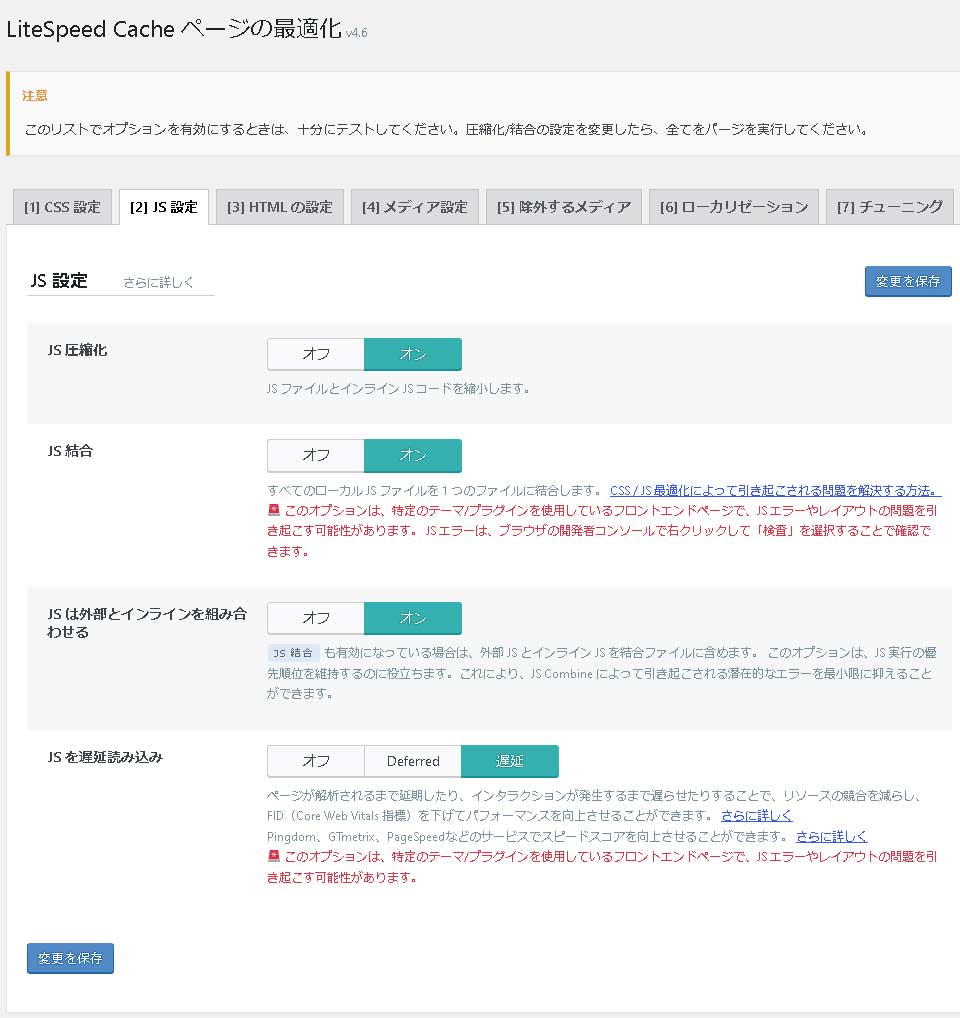
JS設定画面

| JS設定項目 | 設定(オン/オフ/空白/デフォルト) |
| JS 圧縮化 | オン |
| JS 結合 | オン |
| JS は外部とインラインを組み合わせる | オフ |
| JS を遅延読み込み | 遅延 |
*変更ヵ所赤字
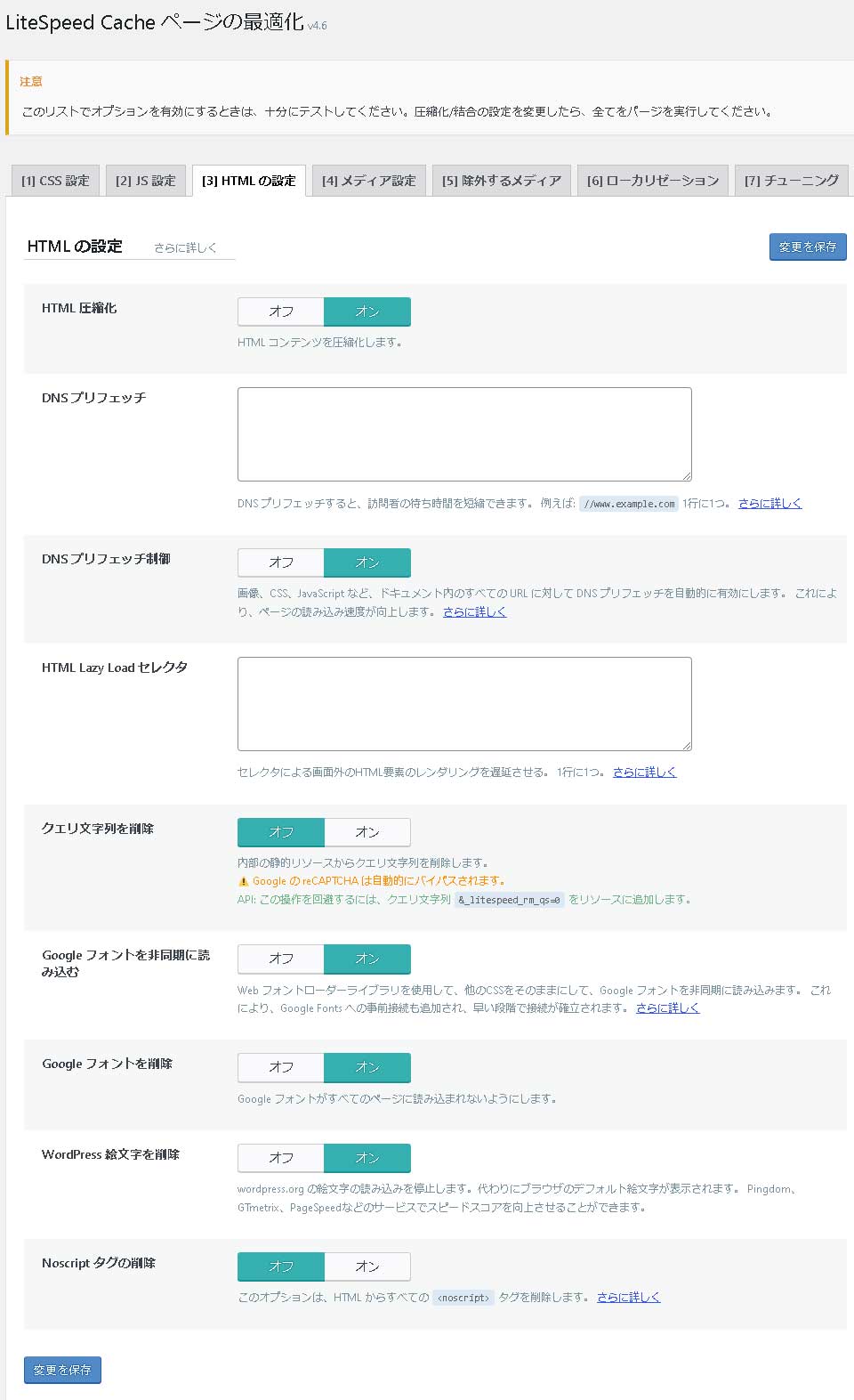
HTMLの設定画面

| HTML設定項目 | 設定(オン/オフ/空白/デフォルト) |
| HTML 圧縮化 | オン |
| DNS プリフェッチ | 空白 |
| DNS プリフェッチ制御 | オン |
| HTML Lazy Load セレクタ | 空白 |
| クエリ文字列を削除 | オフ |
| Google フォントを非同期に読み込む | オン |
| Google フォントを削除 | オン |
| WordPress 絵文字を削除 | オン |
| Noscript タグの削除 | オフ |
*変更ヵ所赤字
メディア設定画面

| メディア設定項目 | 設定(オン/オフ/空白/デフォルト) |
| 画像 遅延読み込み | オフ |
| 基本的な画像プレースホルダー | 空白 |
| レスポンシブプレースホルダー | オフ |
| レスポンシブプレースホルダー SVG | デフォルト |
| レスポンシブプレースホルダーの色 | デフォルト |
| LQIP クラウドジェネレーター | オフ |
| LQIP 品質 | デフォルト |
| LQIP 最小寸法 | デフォルト |
| バックグラウンドでの LQIP の生成 | オン |
| 遅延読み込み iframe | オフ |
| 不足しているサイズを追加する | オフ |
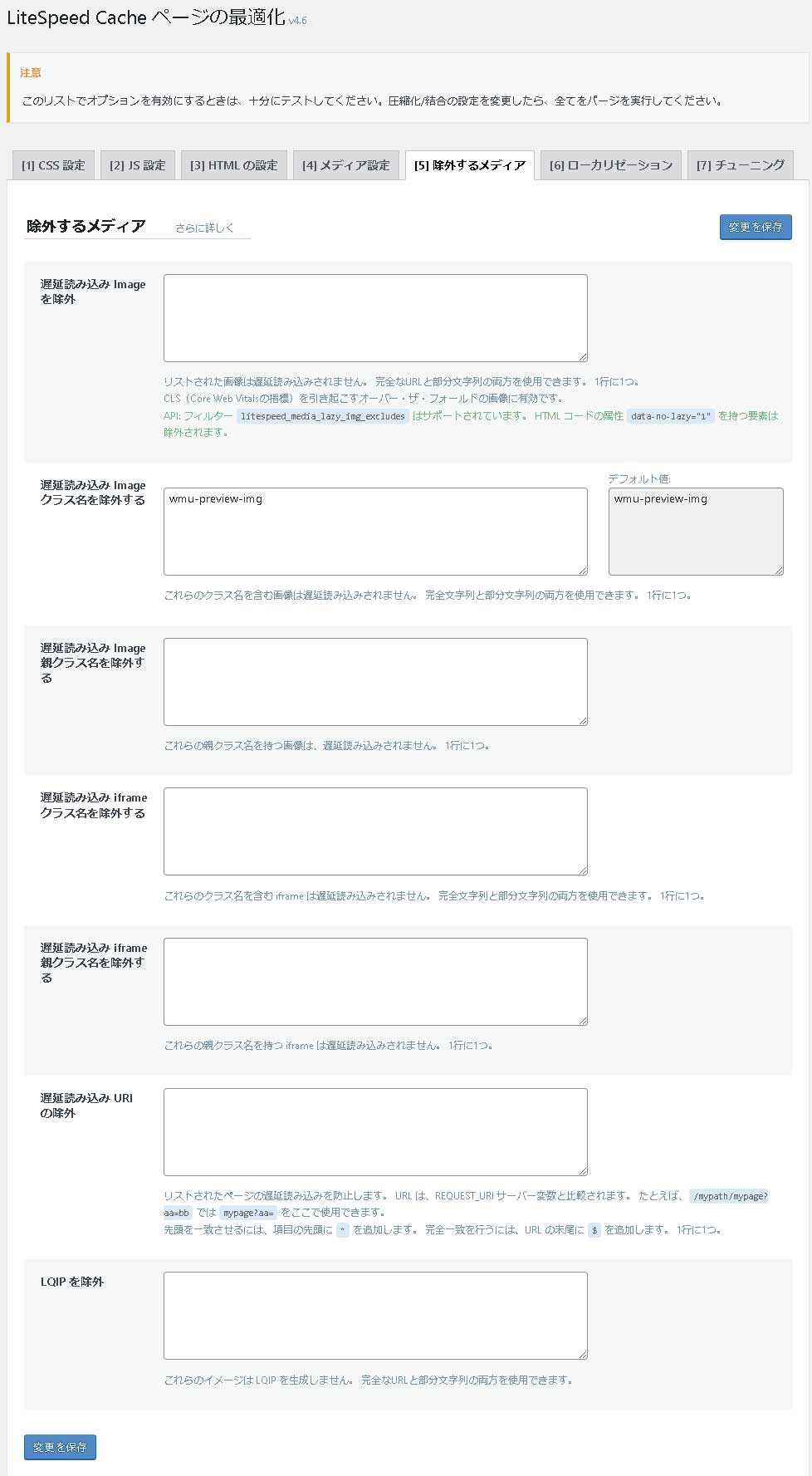
除外するメディア設定画面

| 除外するメディア設定項目 | 設定(オン/オフ/空白/デフォルト) |
| 遅延読み込み Imageを除外 | 空白 |
| 遅延読み込み Image クラス名を除外する | デフォルト |
| 遅延読み込み Image 親クラス名を除外する | 空白 |
| 遅延読み込み iframe クラス名を除外する | 空白 |
| 遅延読み込み iframe 親クラス名を除外する | 空白 |
| 遅延読み込み URI の除外 | 空白 |
| LQIP を除外 | 空白 |
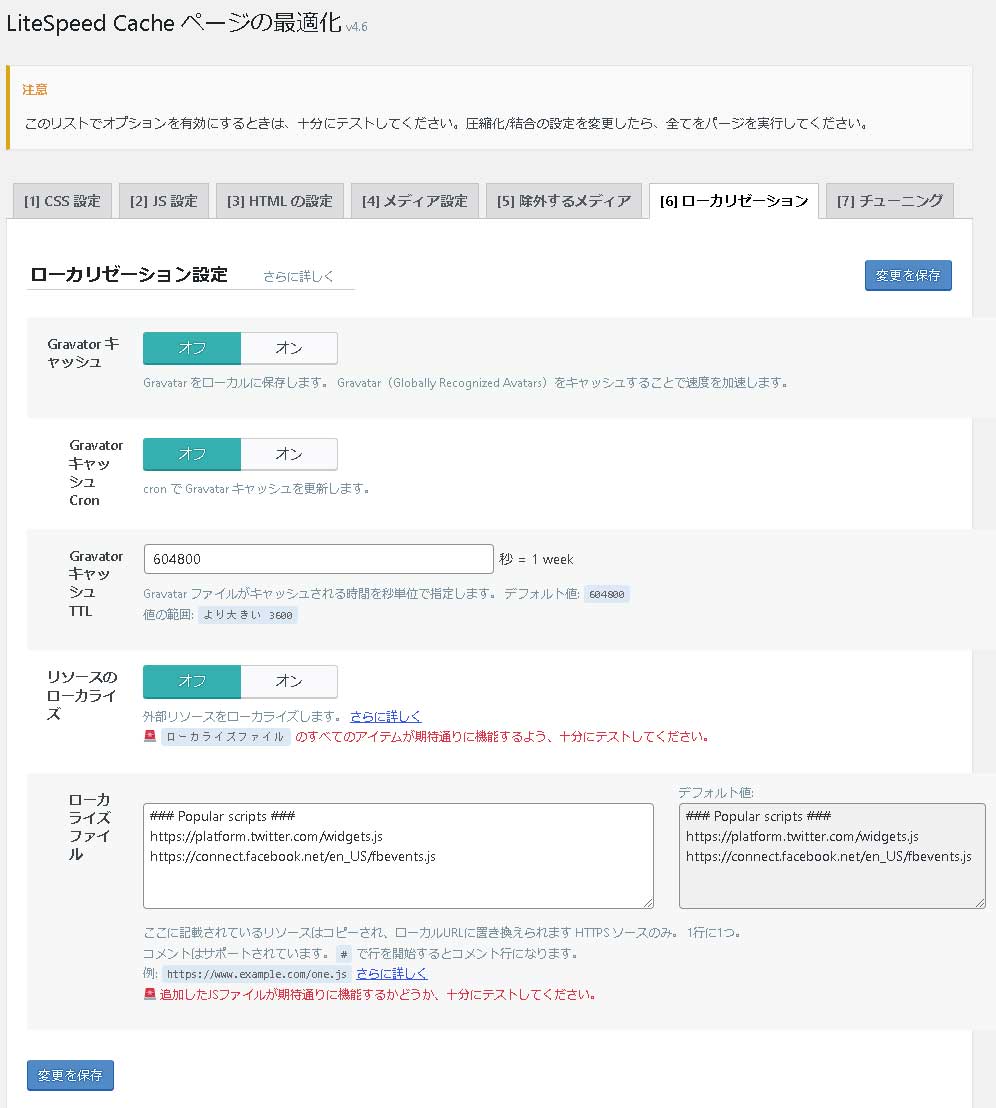
ローカリゼーション設定画面

| ローカリゼーション設定項目 | 設定(オン/オフ/空白/デフォルト) |
| Gravator キャッシュ | オフ |
| Gravator キャッシュ Cron | オフ |
| Gravator キャッシュ TTL | デフォルト |
| リソースのローカライズ | オフ |
| ローカライズファイル | デフォルト |
チューニング設定画面

| チューニングの設定項目 | 設定(オン/オフ/空白/デフォルト) |
| CSS 除外 | 空白 |
| JS 除外 | デフォルト |
| UCSS 許可リスト | 空白 |
| UCSS URI を除く | 空白 |
| 別々のCCSSキャッシュポストタイプ | 空白 |
| 個別のCCSSキャッシュURI | 空白 |
| クリティカル CSS ルール | 空白 |
| JS 繰延を除外 | 空白 |
| ゲストモードのJSは除外 | オン |
| ロール除外 | デフォルト |
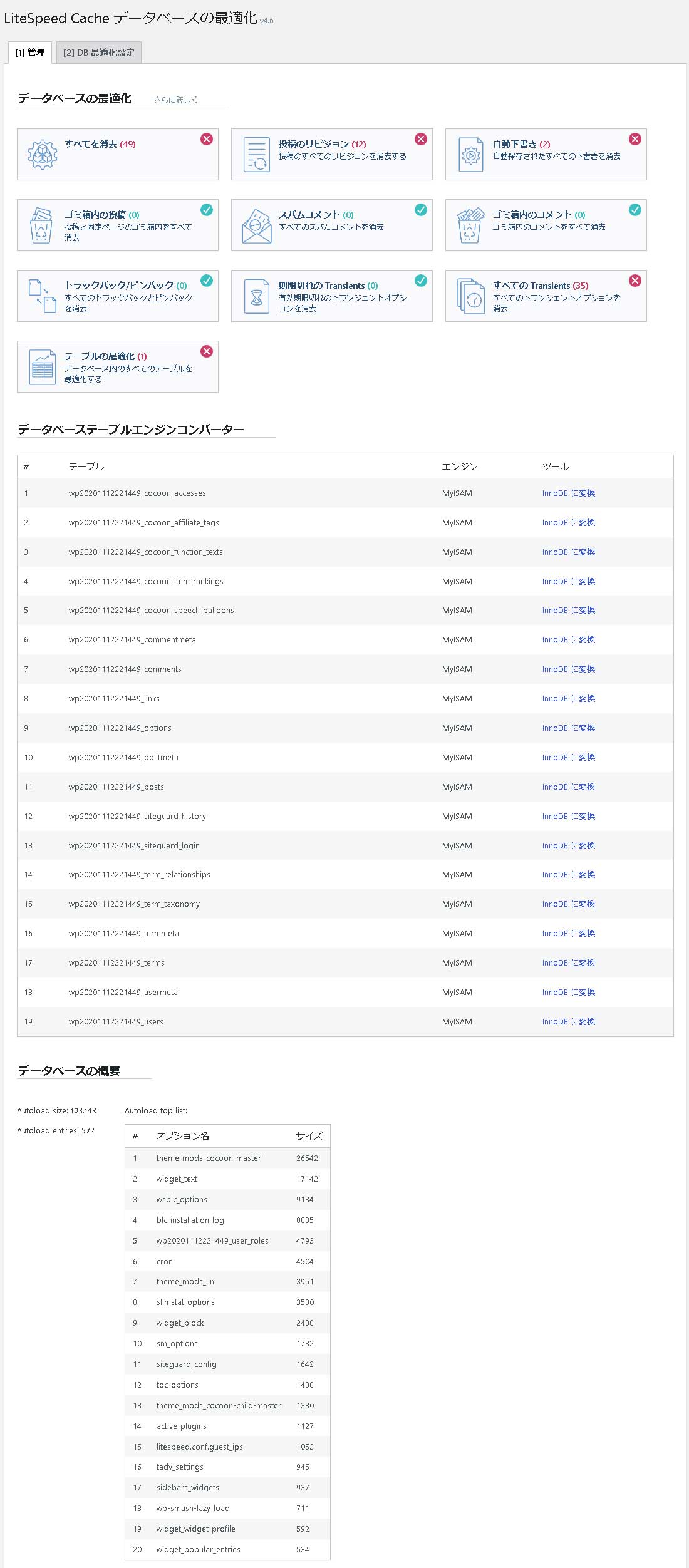
LiteSpeed Cache のデータベースの最適化
管理設定画面

| 管理設定項目 | 設定(オン/オフ/空白/デフォルト) |
| データベースの最適化 | デフォルト |
| データベーステーブルエンジンコンバーター | デフォルト |
| データベースの概要 | デフォルト |
DB最適化設定画面

| DB最適化設定項目 | 設定(オン/オフ/空白/デフォルト) |
| リビジョンの最大数 | デフォルト |
| リビジョンの最大エイジ | デフォルト |
LiteSpeed Cache のクローラー
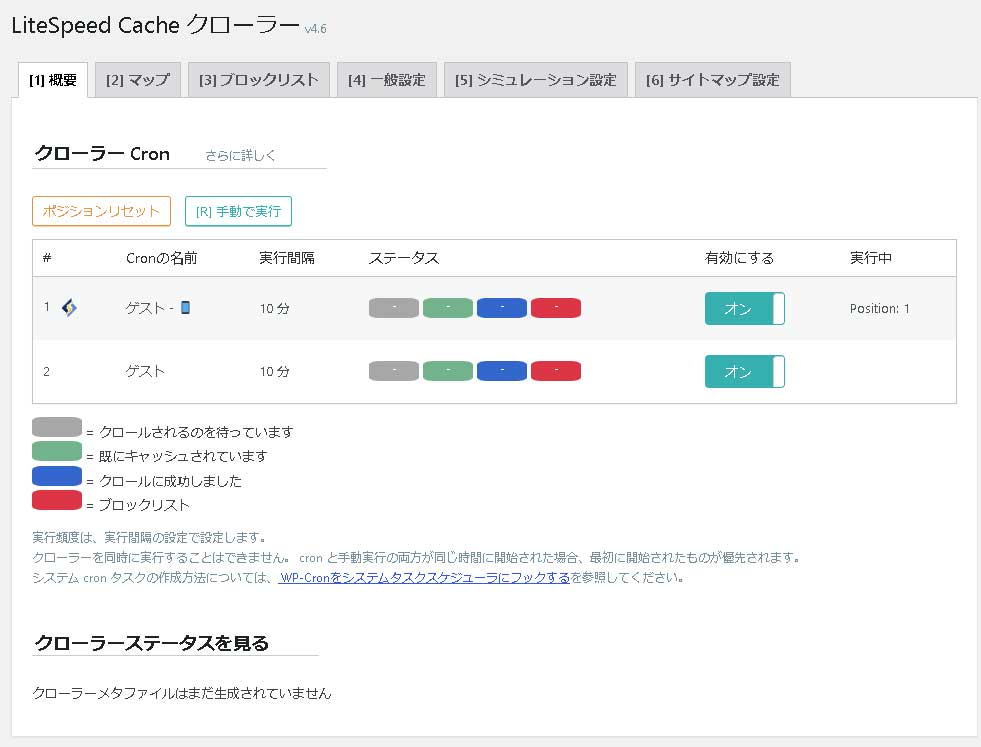
概要画面

| 概要項目 | 設定(オン/オフ/空白/デフォルト) |
| クローラー Cron | デフォルト |
| クローラーステータスを見る | デフォルト |
マップ画面

| マップ項目 | 設定(オン/オフ/空白/デフォルト) |
| サイトマップリスト | デフォルト |
ブロックリスト画面

| ブロックリスト項目 | 設定(オン/オフ/空白/デフォルト) |
| ブロックリスト | デフォルト |
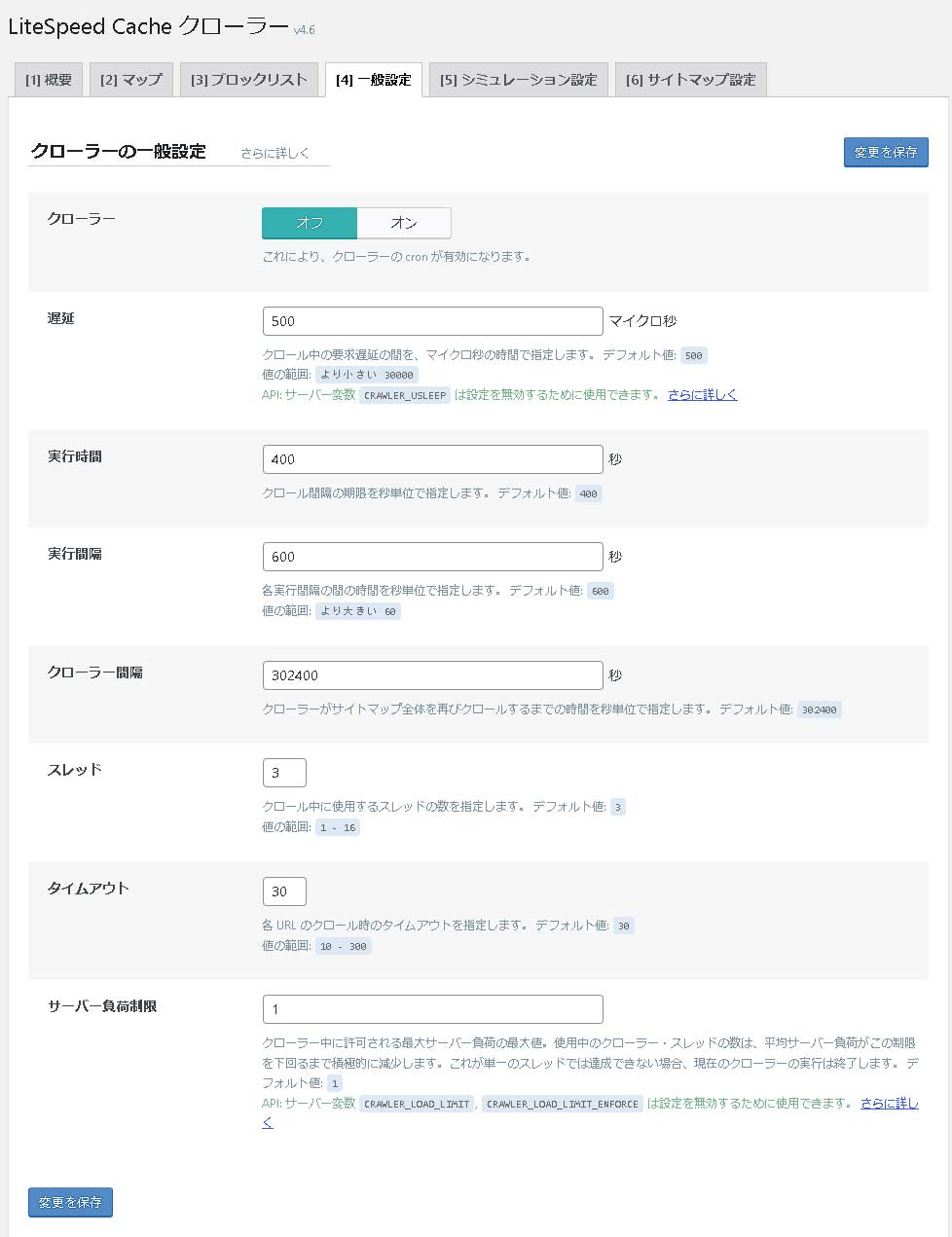
一般設定画面

| クローラーの一般設定項目 | 設定(オン/オフ/空白/デフォルト) |
| クローラー | オフ |
| 遅延 | デフォルト |
| 実行時間 | デフォルト |
| 実行間隔 | デフォルト |
| クローラー間隔 | デフォルト |
| スレッド | デフォルト |
| タイムアウト | デフォルト |
| サーバー負荷制限 | デフォルト |
シミュレーション設定画面

| クローラーシュミレーション設定項目 | 設定(オン/オフ/空白/デフォルト) |
| ロールシミュレーション | デフォルト |
| Cookie シミュレーション | デフォルト |
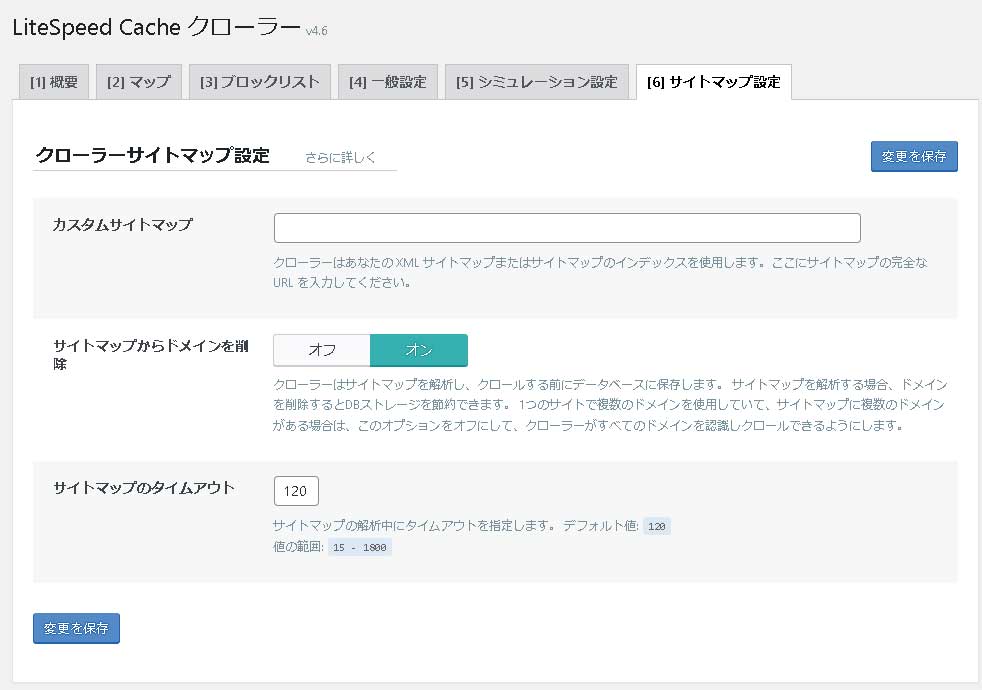
サイトマップ設定画面

| クローラーサイトマップ設定項目 | 設定(オン/オフ/空白/デフォルト) |
| カスタムサイトマップ | 空白 |
| サイトマップからドメインを削除 | オン |
| サイトマップのタイムアウト | デフォルト |
LiteSpeed Cache のツールボックス
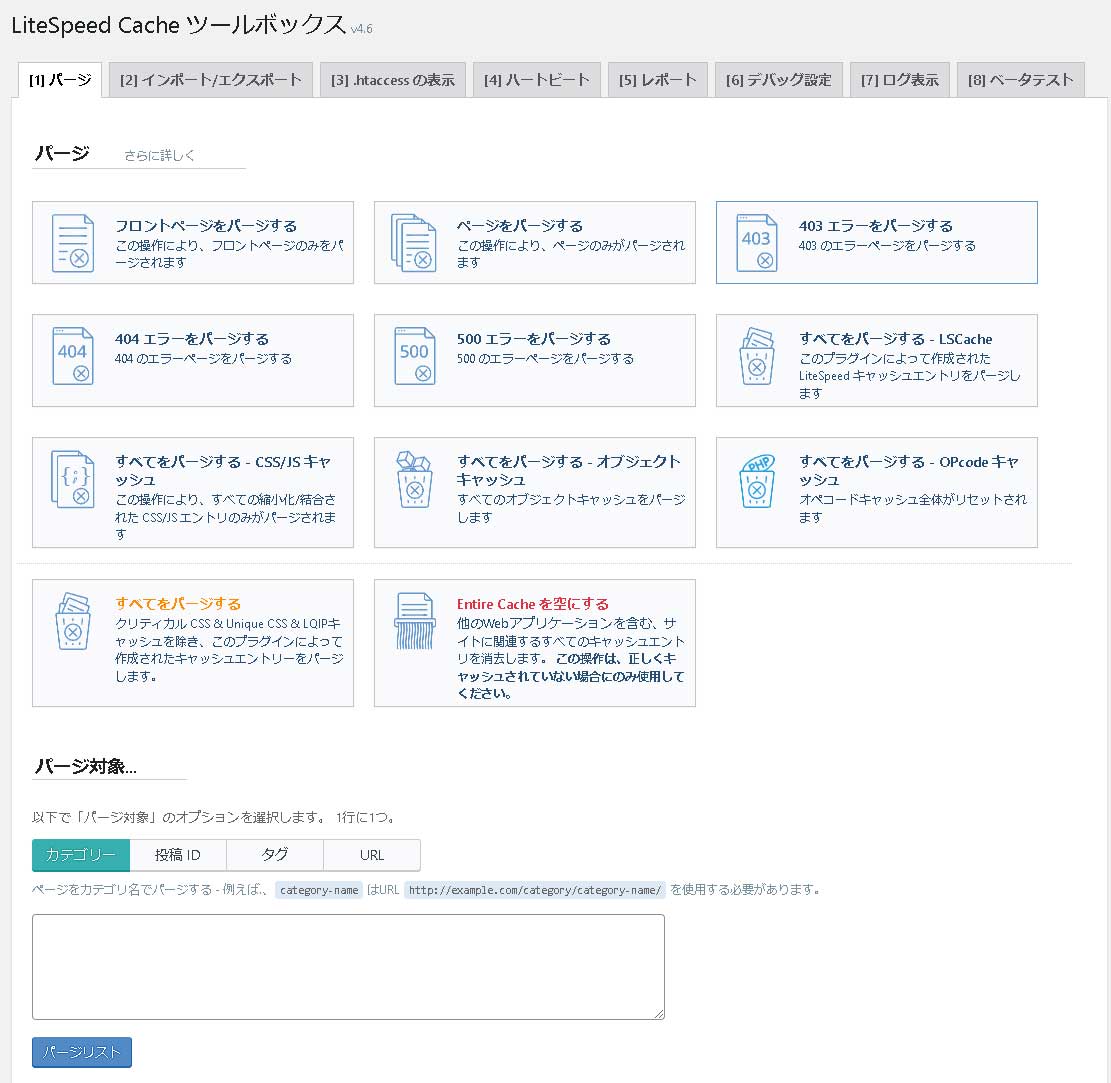
パージ設定画面

| パージ設定項目 | 設定(オン/オフ/空白/デフォルト) |
| パージ | デフォルト |
| パージ対象 | 空白 |
インポート/エクスポート設定画面

| インポート/エクスポート設定項目 | 設定(オン/オフ/空白/デフォルト) |
| 設定のエクスポート | デフォルト |
| 設定のインポート | デフォルト |
| すべての設定をリセットする | デフォルト |
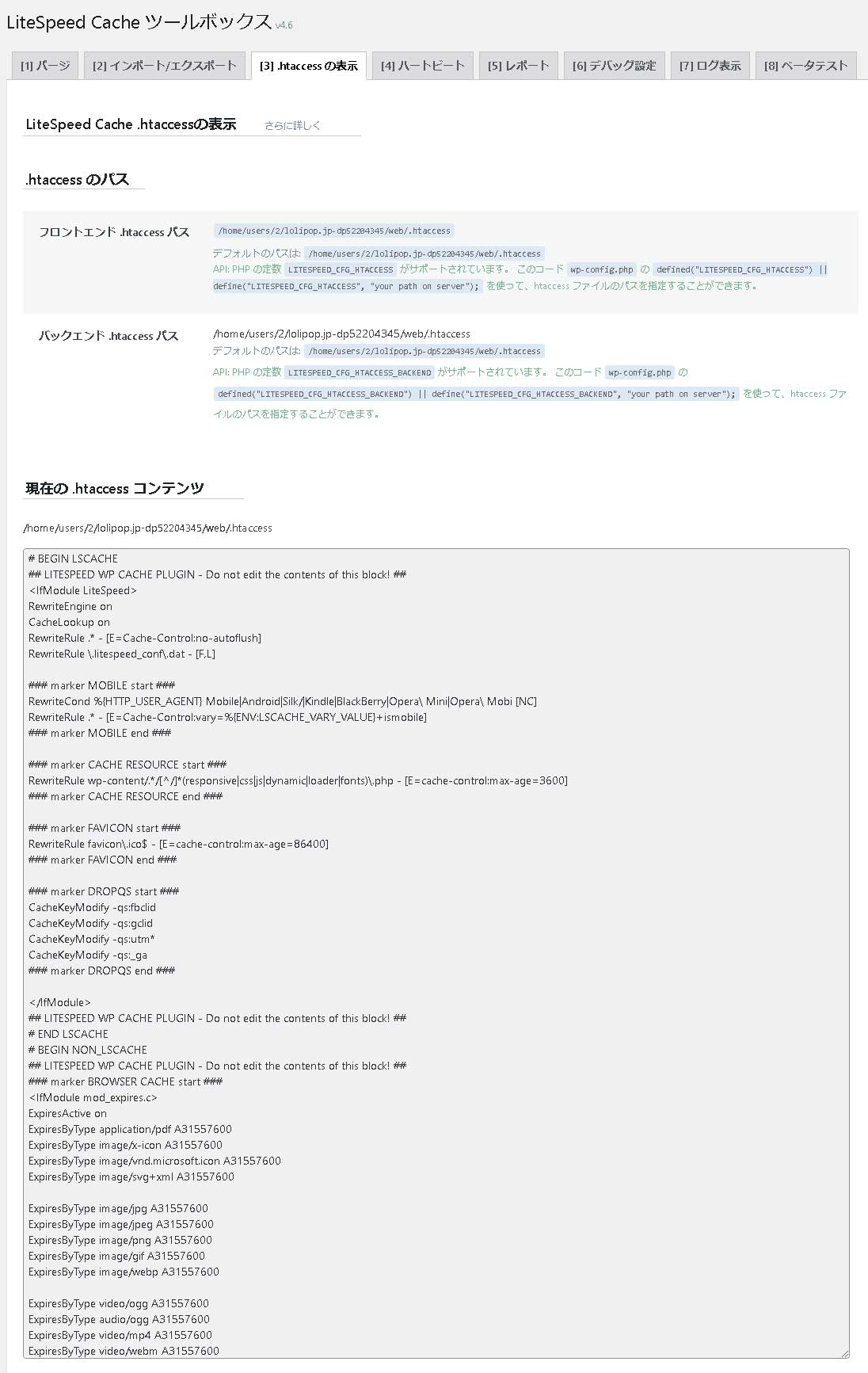
.htaccess の表示設定画面

| .htaccessの表示設定項目 | 設定(オン/オフ/空白/デフォルト) |
| .htaccess のパス | デフォルト |
| 現在の .htaccess コンテンツ | デフォルト |
ハートビート設定画面

| ハートビート制御設定項目 | 設定(オン/オフ/空白/デフォルト) |
| フロントエンドハートビート制御 | オフ |
| フロントエンド ハートビート TTL | デフォルト |
| バックエンドハートビートコントロール | オフ |
| フロントエンド ハートビート TTL | デフォルト |
| エディターハートビート | オフ |
| エディターハートビート TTL | デフォルト |
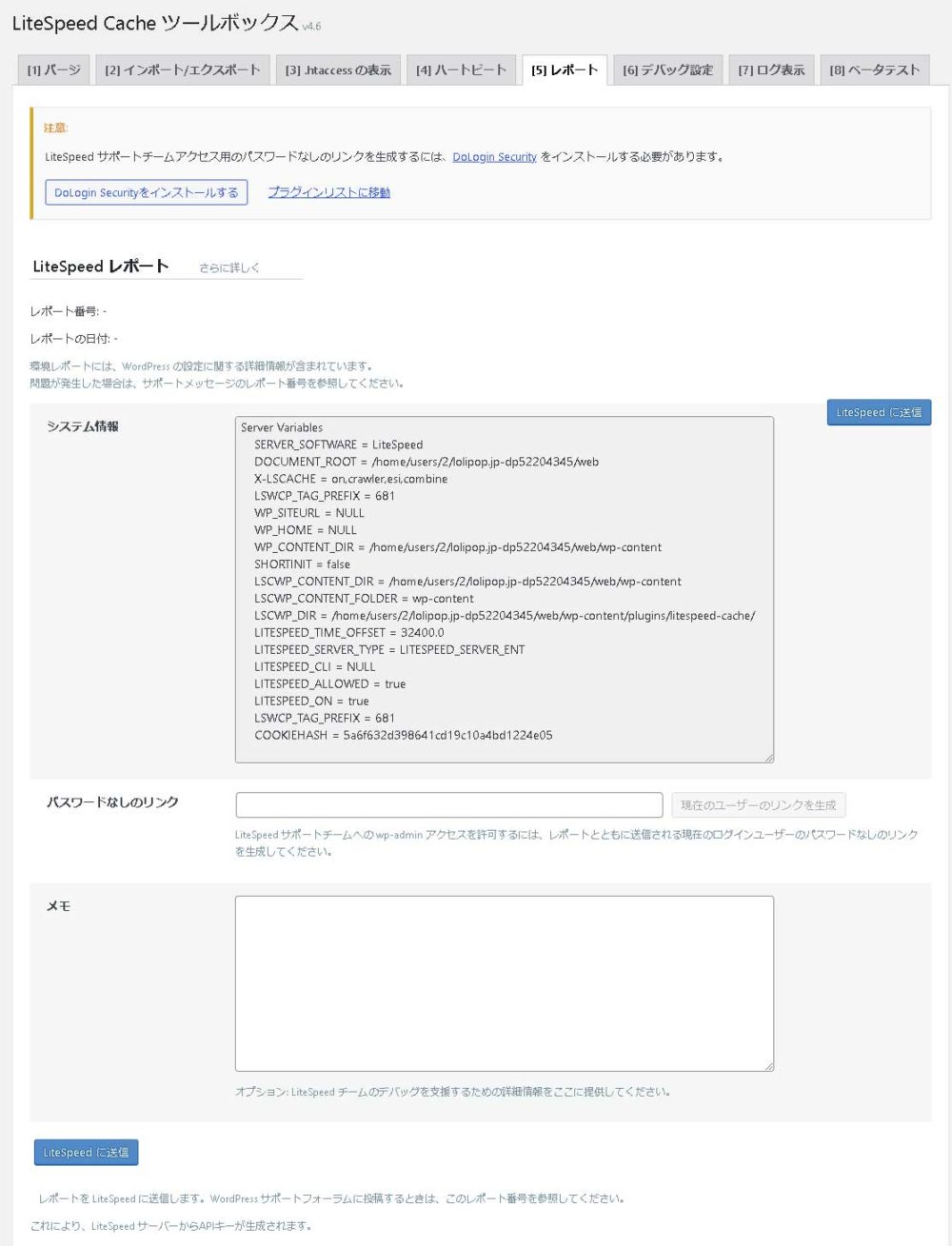
レポート画面

| LiteSpeedレポート設定項目 | 設定(オン/オフ/空白/デフォルト) |
| システム情報 | デフォルト |
| パスワードなしのリンク | 空白 |
| メモ | 空白 |
デバッグ設定画面

| デバック設定項目 | 設定(オン/オフ/空白/デフォルト) |
| すべての機能を無効にする | オフ |
| デバッグログ | オフ |
| 管理者 IP | デフォルト |
| デバッグレベル | 基本 |
| ログファイルのサイズ制限 | デフォルト |
| クッキーをログに記録 | オフ |
| クエリ文字列を折畳む | オフ |
| 包含するデバッグ URI | 空白 |
| 除外するデバッグ URI | 空白 |
ログ表示画面

| デバックログ設定項目 | 設定(オン/オフ/空白/デフォルト) |
| デバックログ | デフォルト |
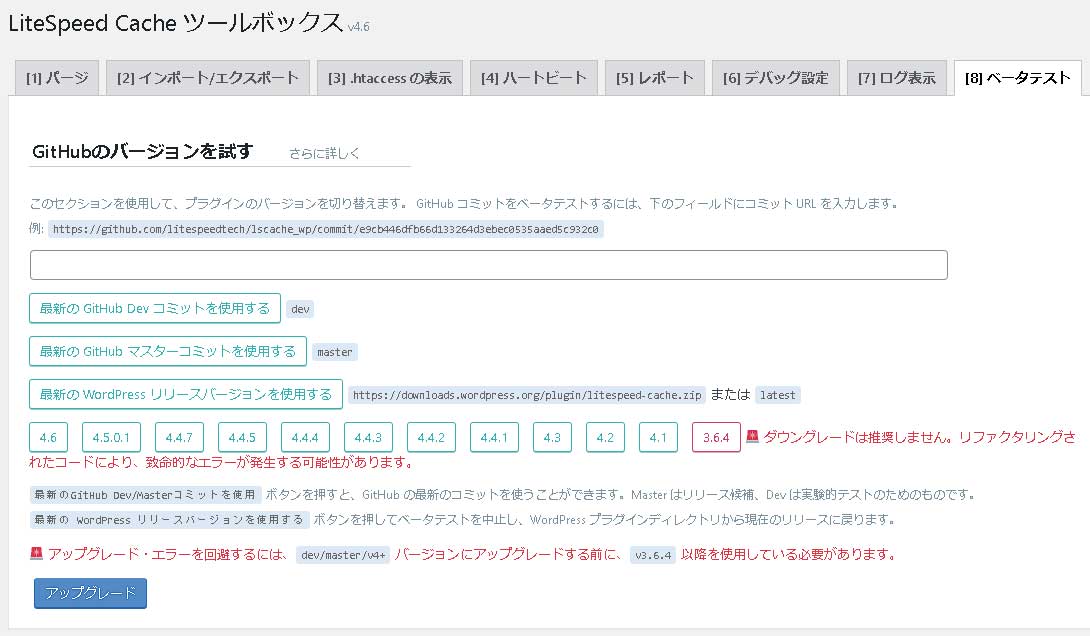
ベータテスト画面

| ベータテスト設定項目 | 設定(オン/オフ/空白/デフォルト) |
| GitHubのバージョンを試す | デフォルト |
変更ヵ所 まとめ
- LiteSpeed Cache の一般設定→ 一般タブ
- LiteSpeed Cache のキャッシュ設定→ キャッシュタブ
- LiteSpeed Cache のキャッシュ設定→ オブジェクトタブ
- LiteSpeed Cache のキャッシュ設定→ ブラウザタブ
- LiteSpeed Cache ページの最適化→ CSS設定タブ
- LiteSpeed Cache ページの最適化→ JS設定タブ
- LiteSpeed Cache ページの最適化→ HTMLの設定タブ
PageSpeed Insightsで検証してみる

\ スコア100点は本当なのか? /
【裏技】1分でスコア100点のLiteSpeed設定をする方法

裏技というのは、LiteSpeedのインポート機能を利用して、「スコア100点の設定ファイルを読み込む方法」です。
設定ファイルを読み込むことで簡単に一瞬で設定を変更することができます。
なお、「スコア100点の設定ファイル」はサイト下部からダウンロードできるようにしておいたのでご利用ください。
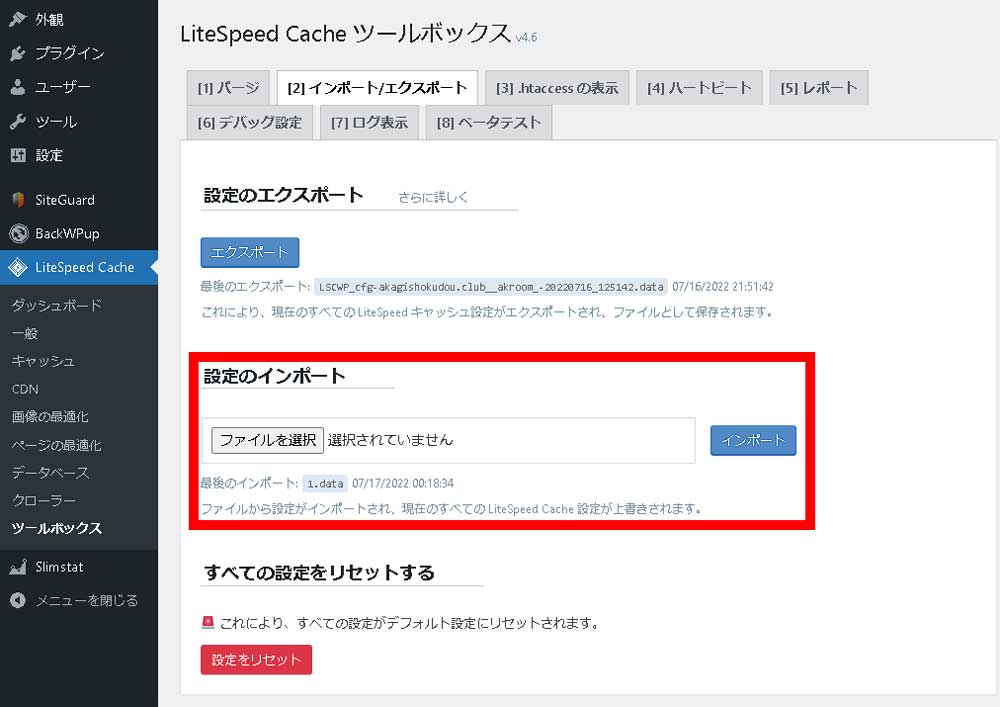
LiteSpeed設定のインポート方法

- LiteSpeedCacheツールボックスを選択
- インポート/エクスポートを選択
- 設定のインポートの「ファイルを選択」でLiteSpeed設定ファイルを選択
- 選択したらインポートボタンを押して設定完了
ダウンロードファイルはウイルス検査済みなので安心してダウンロードください。
もし、設定ファイルを読み込んでも環境が改善されない場合は設定をリセットできますので、お気軽にお試しください。
\ スコア100点の設定ファイル! /
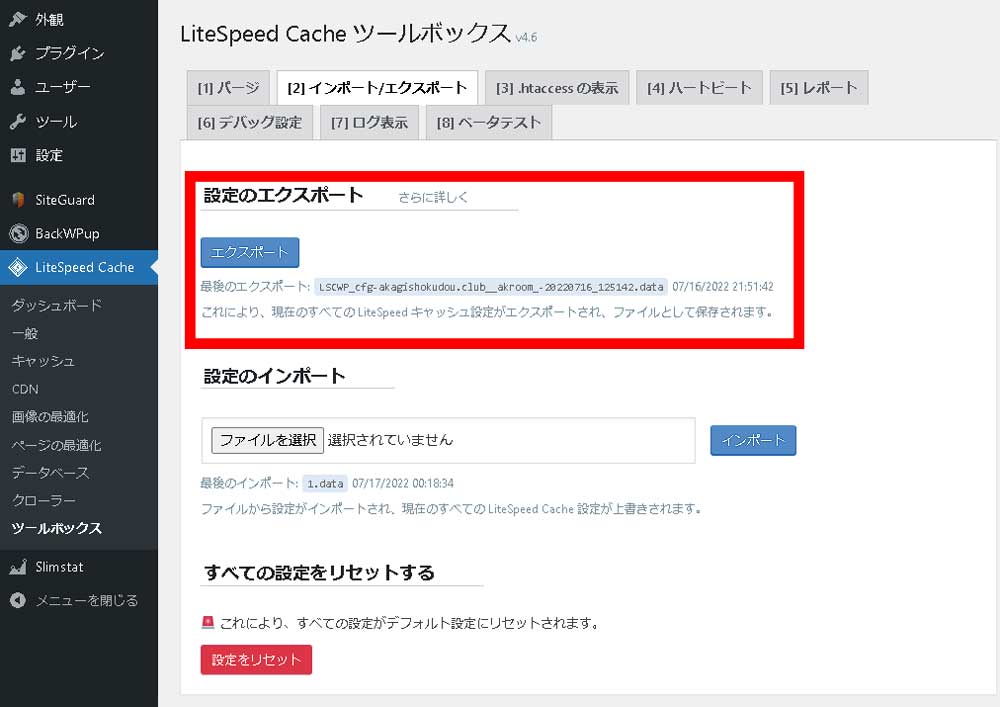
LiteSpeed設定のエクスポート方法

なお、現在のLiteSpeed Cache設定を保存しておきたい場合は、「設定のエクスポート」ボタンを押すと簡単に設定ファイルをダウンロード保存することができます。
\ スコア100点の設定ファイル! /
LiteSpeed設定をすべてリセット方法

また、現在のLiteSpeed Cache設定をリセット(初期設定に戻したい)したい場合は、「すべての設定をリセットする」ボタンを押すと簡単にリセットすることができます。
\ スコア100点の設定ファイル! /
当サイトの人気記事
「0円運用できる?」povo(ポヴォ)で知らないとヤバイ利用停止や契約解除リスク!!
【2026年最新版】@nifty 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】「日本旅行 赤い風船」国内旅行とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ABEMAプレミアムとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】Adobe Premiere Pro(プレミアプロ)で編集した動画の書き出し方法と無料でDVDに高画質で焼く方法【1~3まとめて完全保存版】
【2026年最新版】Adobe Premiere Proで編集した動画の書き出し方法と無料でDVDに高画質で焼く方法【保存版】パート2
【2026年最新版】Adobe Premiere Proで編集した動画の書き出し方法と無料でDVDに高画質で焼く方法【保存版】パート3
【2026年最新版】Annyとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】AsahiNet 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】auひかり回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】b-mobile(日本通信株式会社)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ConoHa WINGとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】DMM Bitcoinとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】DMM FXとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】DMM 株とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】DMMプレミアム(DMM TV)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】DTI 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】eo 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】every freciousとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】excite 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】flier(フライヤー)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】Fon 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】GiGO ONLINE CRANE(Android)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】GiGO ONLINE CRANE(iOS)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】GMO 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】GMOとくとくBB-ドコモ光-とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】HISモバイルとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】IIJmio(アイアイジェイミオ)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】J:COM MOBILEとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】JTB[国内宿泊予約]とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】KiPuRu(きっぷる)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】LIFTるとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】Loccaとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】MEC 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】mineo(マイネオ)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】MS-Japanとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】NURO Mobileとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】NURO 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】povo(ポヴォ)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】Razzプロダクションとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】SBI証券(iDeCo・イデコ)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】SBI証券(株式・投資信託)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】SBI証券とアフィリエイト提携できるASP人気11選!!セルフバックできる?
【2026年最新版】SoftBank 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】So-net 光 minicoとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】So-net 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】subsclifeとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】U-NEXTとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】UQモバイルとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】Xserver(エックスサーバー)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】イツキ 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】おてがる 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】カイゴジョブエージェントとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】クラウドワークスとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】くらしのマーケットとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】クリコムとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ゲオの買取とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ケノン脱毛器とアフィリエイト提携できる「人気おすすめASP11選」ご紹介!!
【2026年最新版】コインチェック(coincheck)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】コインチェックとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ココナラとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】コミュファ 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】ジャパンキャンピングカーレンタルセンターとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】スカイパックツアーズとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ゼクシィ保険ショップとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ソラハピとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】だれでもモバイル(旧ポケットモバイル)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ツイッターアフィリエイト「おススメASP11選」徹底比較!!
【2026年最新版】ドコモ ahamoとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ドコモ 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】ネイティブキャンプとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ネットオフ「タダ本」とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】バスのる.jpとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ハルエネでんきとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ピカラ 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】ビッグローブ 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】ビットフライヤーとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ぷらら 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】ふるさと納税「ふるなび」とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】フレッツ 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】プレミアプロの書き出し方法と無料でDVDに焼く方法【保存版】パート1
【2026年最新版】プレミアプロを使ったおすすめYoutube書き出し形式!!
【2026年最新版】プレミアムウォーターとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ヤフーショッピングとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】リクルートエージェントとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】レンズアップルとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ロリポップとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ワイモバイルとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】ヱビス 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【2026年最新版】遺伝子検査キット ジーンライフとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】介護ワーカーとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】海外航空券+ホテル予約「こころから」とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】楽天でんきとアフィリエイト提携できる「人気おすすめASP11選」セルフバックできる?
【2026年最新版】楽天ひかり1年無料&工事費無料のWキャンペーンの適用外・対象外の落とし穴!
【2026年最新版】楽天ひかりとアフィリエイト提携できるオススメASPを1分紹介!!
【2026年最新版】楽天モバイル「お客様の声」評判・口コミ・田舎(20代~50代)
【2026年最新版】楽天モバイルとmineo(マイネオ)の併用プランで電話とネットが月1,260円で使い放題!!「コスパ最強の裏ワザ」
【2026年最新版】楽天モバイルとアフィリエイト提携できるASP人気11選!!セルフバックできる?
【2026年最新版】楽天モバイル申し込みできない【0003】エラーコードを解除!!お問い合わせアドバイザーとのやりとり全て公開!!
【2026年最新版】楽天リーベイツ(Rebates)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】光回線19社とアフィリエイト提携できるASPを徹底比較!!
【2026年最新版】光回線21社とアフィリエイト提携できるASP11社を徹底比較!!
【2026年最新版】松井証券(iDeCo)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】松井証券(株式・投資信託)とアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】松井証券FXとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】新日本エネルギーとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】人気光回線21社とアフィリエイト提携できるASP早見表!!
【2026年最新版】総合探偵社クロルとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【2026年最新版】中古車買取カーネクストとアフィリエイト提携できるASPを徹底比較「セルフバックできる?」
【20代】楽天モバイル「お客様の声」実際に使ってみた感想まとめ(評判・口コミ・田舎)
【30代】楽天モバイル「お客様の声」実際に使ってみた感想まとめ(評判・口コミ・田舎)
【40代】楽天モバイル「お客様の声」実際に使ってみた感想まとめ(評判・口コミ・田舎)
【50代】楽天モバイル「お客様の声」実際に使ってみた感想まとめ(評判・口コミ・田舎)
【OSやアプリの再インストール不要?】ディスクのクローン作成でドライブ丸ごとコピーで、HDDからSSDにドライブ交換が簡単にできるか検証してみた結果!!
【コスパ最強】POYANK データプロジェクターを買ってみた結果どうなった?
【スマホでみれる】パナソニック おうちクラウド DIGA(ディーガ)ブルーレイレコーダーを買ってみた結果どうなった?
【パパが捕まった!】チャイルドシート着用義務違反で免許点数1点減点(*/□\*)うわぁ~ん
【もう悩まない】がん保険を解約しても大丈夫?がん保険に加入しなくても大丈夫?の質問について!!
【ヤバイよね】生命保険等を解約し総額2,655,310円の大赤字!!解約するべき保険と加入するべき保険とは?
【やめとけ】ママに解約したJA共済から3枚のハガキが届いた内容がやばい!!(ブログで解説)
【ワードプレス1分教室】CocoonテーマでプロフィールのRSS・Feedlyのフォローボタンを消す方法
【遺族年金】自分が死んだとき残された家族の生活費(お金)は大丈夫なの?
【解決】Android Studioインストール後のエラーで起動できない時の対処方法!!
【解決】Search Regexのエラー画面『何かがうまくいきません』検索・置換できない!!
【解決】ロリポップサーバーMySQL5.1から5.6へバージョンアップする方法!!「動画あり」
【解決】楽天モバイル申し込みできない【0001】エラーコードの解除方法!!
【解決】楽天モバイル申し込みできない【0004】エラーコードの解除方法!!
【解決】楽天モバイル申し込みできない【エラー番号:0002】を解除「クレジットカードが登録できない?」
【解説】Adobe Photoshopでフォント文字の境界線を白色にする方法(文字がとっても見やすい)
【解説】Adobe Photoshopでフォント文字を立体的にする方法(ベベルとエンボス編)
【解説】Adobe Photoshopで写真の色を置き換える方法(色調補正編)
【解説】DELL Vostro 15 Notebook 3000(3500)ノートパソコンのSSD換装方法「レビュー」
【解説】DELL Vostro 15 Notebook 3000(3500)ノートパソコンのメモリー増設方法「レビュー」
【解説】indeed(インディード)に無料で求人募集を出してみた結果!
【解説】makita(マキタ)の電動チェーンソーを使ってみた結果!「MUC353D」
【解説】NFT初心者がMetaMask(メタマスク)のウォレット(アカウント)を開設する方法「保存版」
【解説】NFT初心者がOpenSea(オープンシー)に完全無料でNFTアートを出品する方法「保存版」
【解説】NFT初心者がOpenSea(オープンシー)のCollection(コレクション)を作成する方法「保存版」
【解説】NFT初心者がOpenSea(オープンシー)のアカウントを登録する方法「保存版」
【解説】NFT初心者が暗号資産(仮想通貨)の口座(ウォレット)を開設する『おすすめ取引所比較!』
【解説】PDFのサムネイル表示「プレビュー表示」する方法(設定変更だけ!)
【解説】SBI証券で外国株式取引(米国ETF/高配当ETF)10ヶ月をやってみた結果!!
【解説】SBI証券で外国株式取引(米国ETF/高配当ETF)11ヶ月をやってみた結果!!
【解説】SBI証券で外国株式取引(米国ETF/高配当ETF)15ヶ月をやってみた結果!!
【解説】SBI証券で外国株式取引(米国ETF/高配当ETF)8ヶ月をやってみた結果!
【解説】SBI証券で外国株式取引(米国ETF/高配当ETF)9ヶ月をやってみた結果!!
【解説】URLのスラッグを変更する方法!ワードプレスのブロックエディタ(グーテンベルク)
【解説】エアコンから水漏れが発生!ヤバイ!でも意外な対処方法で解決しました!
【解説】がん保険を解約しても大丈夫?がん保険に加入しなくても大丈夫?の質問について!!
【解説】キャンプ9年ぶりで、初めての焚き火&ダッチオーブン料理デビュー!!
【解説】コールマン(Coleman)ダッチオーブン10インチ(鉄鍋)レビュー!「足あり・なし、どちらがいい?」
【解説】コールマン(Coleman)ファイヤーディスク 直径45センチ(焚火台)レビュー!
【解説】コールマン(Coleman)ホットサンドメーカーを使ってみた結果!
【解説】スコア100点とれた!PageSpeed Insights 最適化の「LiteSpeed Cache 設定方法」
【解説】テントやタープの防水性や撥水性を復活させる方法とは?
【解説】はじめてのグーグルアドセンス自動広告&手動広告の貼り方(ワードプレス編)
【解説】パパが大腸がん内視鏡検査で2回目のポリープ切除した結果!!(民間医療保険未加入で経費は大丈夫?)
【解説】マイ楽天モバイルにログインできない?「ブラックリスト入り?」
【解説】ママがJA共済の終身保険・医療保険・がん保険すべて解約した結果!「返戻金はいつ?払い戻しは?解約金は?」
【解説】ワードプレステーマ Twenty Twenty-Twoでナビゲーションメニューを作成する方法!(グーテンベルク)
【解説】ワードプレスで記事を投稿する方法(ブロックエディタ・グーテンベルク)
【解説】ワードプレスのブロックエディタ(グーテンベルク)でリンクを貼る方法
【解説】ワードプレスのヘッダーメニューとピックアップメニューの追加と削除方法など
【解説】楽天カードエラーで楽天モバイルが申し込みできない13の対処方法!!
【解説】楽天カード審査落ちた理由と対処方法「もう一度リベンジできる?」
【解説】楽天ひかり1年無料(月額基本料金)&楽天モバイル3ヶ月無料キャンペーンがヤバイ!
【解説】楽天ひかり1年無料(約33,800円)&工事費無料(約19,800円)キャンペーンがヤバイ!
【解説】楽天ひかりのインターネットが突然繋がらない時の対処方法!
【解説】楽天ひかり開通工事完了後、インターネットの速度を計測した結果がすごい!
【解説】楽天ひかり対応ルーター48機種おすすめ安い順ランキング!!「IPv6・クロスパス」
【解説】楽天モバイル「Rakuten UN-LIMIT VII」7/1契約変更のタイミングは?変更点は?
【解説】楽天モバイルでiPhone本体のみ4キャリア最安値で購入する方法
【解説】楽天モバイルで新規契約に必要なもの!「キャンセルできない?」
【解説】楽天モバイルのクレジットカード変更方法「支払い方法変更するには?」
【解説】楽天モバイルの楽天リンクにログインできない原因が驚き「別の楽天IDに紐付けされていた」
【解説】楽天モバイルを口座振替に支払い方法変更!「クレジットカードエラーで使えない!」
【解説】楽天モバイル申し込みがキャンセルされた「メンバーズステーション・mnpとは?」
【解説】楽天モバイル申し込みできないエラーとなった場合の9つの対処方法!!
【解説】楽天モバイル申し込みできない重大エラーの原因9選(まとめ)
【解説】楽天モバイル申込み方法「ワイモバイルから乗り換えた(MNP)」
【解説】楽天モバイル代替機とSIMカード返却お願いが来た!!「返却いつまで?」
【解説】楽天モバイル端末0円いつまで?「7月1日から実質1円なぜ?」
【解説】楽天証券で「つみたてNISA」7ヶ月をやってみた結果発表!
【解説】楽天証券で「つみたてNISA」9ヶ月をやってみた結果発表!
【解説】楽天証券で楽天ポイントを毎月自動で500ポイント年間6,000ポイント獲得する方法!つみたてNISAと特定口座つみたて併用!
【解説】楽天証券のおすすめ投資信託を「つみたてNISA口座」と「特定口座」を併用して10ヶ月をやってみた結果発表!!!
【解説】楽天証券のおすすめ投資信託を「つみたてNISA口座」と「特定口座」を併用して11ヶ月をやってみた結果!!
【解説】楽天証券のおすすめ投資信託を「つみたてNISA口座」と「特定口座」を併用して15ヶ月をやってみた結果!!
【解説】楽天証券のおすすめ投資信託を「つみたてNISA口座」と「特定口座」を併用して9ヶ月をやってみた結果発表!!!
【解説】楽天損害保険(楽天損保)ドライブアシスト加入で1年間の保険料が17,990円になった!
【解説】初心者でもNFTアートを出品無料で最短1日で始めれる方法「完全保存版」
【解説】初心者のNFTアートの始め方「出品無料で最短1日スタートの方法!!」
【解説】生命保険を解約しても大丈夫?生命保険に加入しなくても大丈夫?の質問について!
【解説】老後資金を貯める方法②「支出を減らして貯蓄を増やす」インターネット料金の見直し編!!
【解説】老後資金を貯める方法③「支出を減らして貯蓄を増やす」電気料金の見直し編!!
【解説】老後資金を貯める方法④「支出を減らして貯蓄を増やす」保険の見直し編!!
【楽々草刈りライフ】マキタ(Makita) エンジン刈払機の2ストロークエンジンタイプを使ってみた結果!
【完全保存版】Adobe Creative Cloudを簡単に解約する方法!
【完全保存版】Android Studioダウンロード&インストールする方法「初心者必見」
【完全保存版】Flutter(フラッター)の環境構築をする方法「windows編」
【完全保存版】楽天ひかりをスマホ・タブレット・パソコンで接続するときの初期設定方法!!(ios・android・windows10)
【奇跡】プログラミング初心者アラフォーパパが2ヶ月でグーグルプレイに自作アプリを登録できた方法を解説!!
【圏外救済】楽天モバイルが自宅や職場でとつぜん圏外に!しかし、神対応で代替機が送られてきた!(端末貸与プログラム)
【公的年金】老後に年金はちゃんともえるの?老後の生活費(お金)は大丈夫なの?
【口コミ・効果】パパがケノン脱毛器をはじめて使ってみた結果!!
【失業保険】自分が仕事を失った、失業したときの生活費(お金)は大丈夫なの?
【失敗しない】SoftBank 光回線とセルフバック(自己アフィリエイト)できるASPを徹底比較!!
【失敗しない】アフラック「21世紀がん保険」を解約した結果!!解約して大丈夫?
【失敗しない】ブログに最適なコスパ最強
ノートパソコン3選!!
【失敗しない】ママがJA共済をすべて解約する方法とは?終身共済保険・医療共済保険・がん共済保険すべて解約した結果!!
【失敗しない】初心者ブロガーが無料登録すべき!人気アフィリエイトASP11選!!
【初心者向け】はじめてのグーグルアドセンス自動広告の貼り方(ワードプレス編)
【初心者向け】はじめてのグーグルアドセンス手動広告の貼り方(ワードプレス編)
【初心者向け】メルカリ購入者より「取引キャンセル申請」があったときの対処方法!(出品した商品が購入者に届いたあとのキャンセル申請編)
【初心者向けVer.9申込方法】介護伝送ソフトVer.8のサポートが令和3年4月末でサポートが終了する予定
【初心者必見】SBIネオモバイル証券で30万円を株式分散投資をしてみた結果どうなった?
【初心者必見】最短でZoom(ズーム)をダウンロードからログインして使えるまでの方法!!
【障害年金】障害者になって働けなくなった時の生活費(お金)は大丈夫なの?
【人気11選】mineo(マイネオ)のセルフバックを試してみた結果!!「アフィリエイト提携できるASP紹介」
【人気11選】SBIネオモバイル証券とアフィリエイト提携できるASP!!セルフバックできる?
【人気11選】SBIネオモバイル証券とアフィリエイト提携できるASPを1分紹介(お友達紹介プログラム)
【人気11選】ケノン脱毛器とアフィリエイト提携できるおすすめASP紹介!!「セルフバックできる?」
【人気11選】楽天でんきとアフィリエイト提携できるおすすめASP!!セルフバックできる?
【人気11選】楽天ひかりのセルフバックを試してみた結果!!「アフィリエイト提携できるASP紹介」
【人気9選】Amazon(アマゾン)とアフィリエイト提携できるASPを1分紹介(^Q^)/゛
【人気9選】SBI証券とアフィリエイト提携できるASPを1分紹介♪(*^-‘*)>
【人気9選】SBI証券のセルフバックできるアフィリエイト提携おすすめASP紹介!!
【人気9選】ソフトバンクエアーとセルフバック(自己アフィリエイト)できるおすすめASP1分紹介!!
【人気9選】ソフトバンク光とセルフバック(自己アフィリエイト)できるおすすめASP1分紹介!!
【人気9選】楽天市場とアフィリエイト提携できるASPを1分紹介(^Q^)/゛
【人気9選】楽天証券のセルフバックできるアフィリエイト提携おすすめASP紹介!!
【推奨サイズより大きい画像を指定してください】AMPエラー警告の解決方法!!
【全26選】日本すべての暗号資産交換業者一覧『仮想通貨取引所』
【体験談】エアコンのマツプラスで買ってみた結果「評判・口コミは?」(換気機能付きエアコン)
【体験談】かんぽ生命(郵便局)の学資保険を解約しましたが、475,627円損してた(*/□\*)うわぁ~ん
【体験談】楽天モバイルの申し込みエラー番号【0003】の対処方法!!
【知らないと損】Adobe Creative Cloudを2ヶ月間無料にする裏技!(解約まえに損しない!)
【知らないと損】コロナ対策補助金対象の換気機能付きエアコンとは?(一般家庭用・業務用)
【知らないと損】ママに解約したJA共済から3枚のハガキが届いた内容がやばい!!(ブログ解説)
【知らないと損】楽天ひかり1年無料(月額基本料金)&楽天モバイル3ヶ月無料キャンペーンの落とし穴に要注意!!
【超裏技】ワイモバイルiPhone専用「n141」SIMカードをAndroid端末で使う設定方法!!
【投資初心者必見】つみたてNISA(ニーサ)をはじめた結果!(3ヶ月目)
【悲報】エアコンのカビで困ったときの対処方法(自分で掃除した結果!)
【保存版】楽天ひかりをスマホ・タブレットで接続するときの初期設定方法!!(ios・android)
【保存版】楽天ひかりをパソコンで接続するときの初期設定方法!!(windows10)
【落とし穴】楽天ひかり1年無料&工事費無料キャンペーンの適用外・対象外に要注意!(ハガキが来る場合あり)
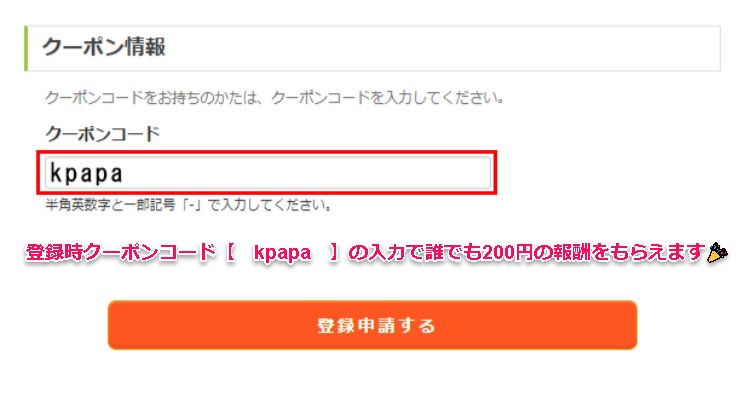
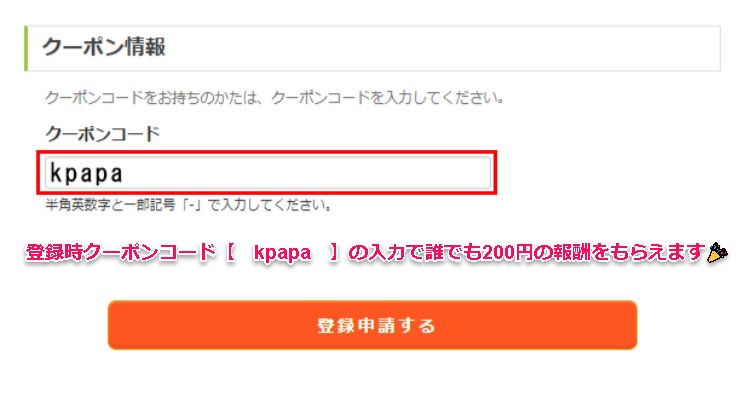
【裏技】アクセストレードの紹介コード「kpapa 」で誰でも200円報酬もらえる方法!!





















 お名前.com
お名前.com
 ムームードメイン
ムームードメイン
 スタードメイン
スタードメイン





 アクセストレード
アクセストレード
 バリューコマース
バリューコマース
 afb(アフィb)
afb(アフィb)