【解説】ワードプレスのブロックエディタ(グーテンベルク)でリンクを貼る方法

記事内に商品プロモーションを含む場合があります
現在、ワードプレスの編集画面は、ブロックエディタ(グーテンベルク)に変更になりましたが、
以前の編集画面で使用したい場合は、プラグイン「Classic Editor」を入れると以前の編集画面に戻ります。
ただ、「Classic Editor」 は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守される予定ですが、
いずれサポートされなくなるので、ブロックエディタ(グーテンベルク)に慣れていった方が良いでしょう。
ブロックエディタ(グーテンベルク)でリンクを貼る手順
①記事の編集画面を開き、ワードプレスのダッシュボードから、新しい記事を作成するか、ブラウザの記事を編集するために開いてください。
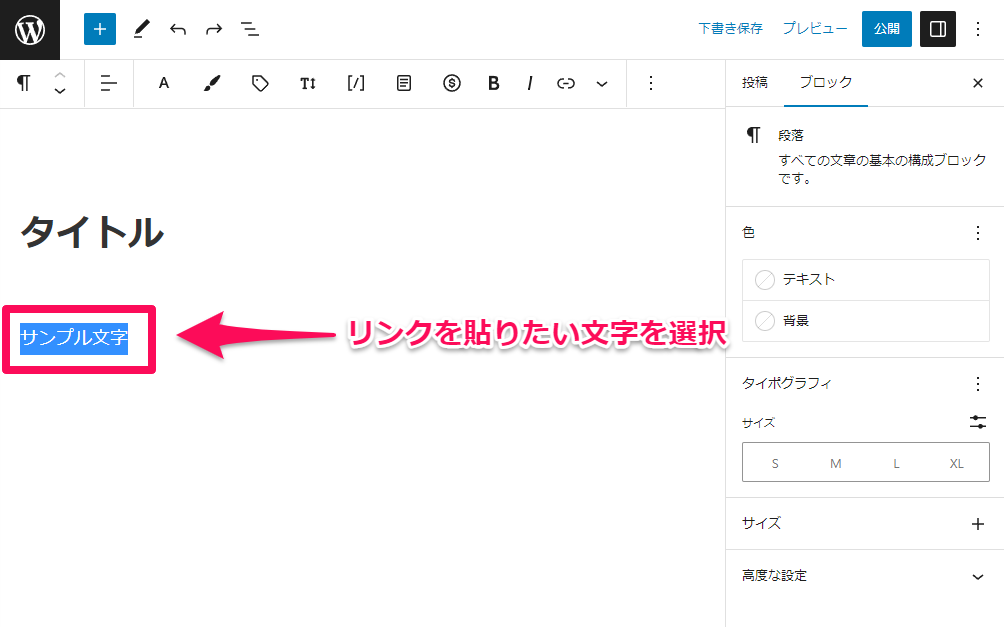
②ブロックを選択して、リンクを貼りたいテキストや画像のブロックを選択します。
③ブロックの上部に表示されるツールバーから、リンクアイコン(鎖のような形)をクリックします。
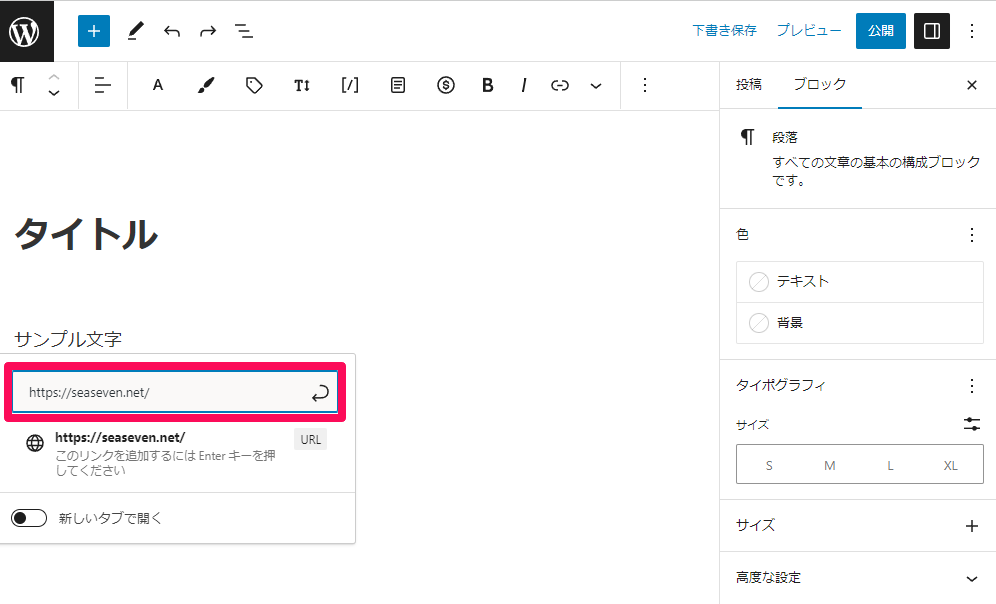
④表示されるポップアップに、リンク先のURLを入力します。 リンクを新しいタブで開く必要がある場合は、「新しいタブで開く」のチェックボックスをオンにします。
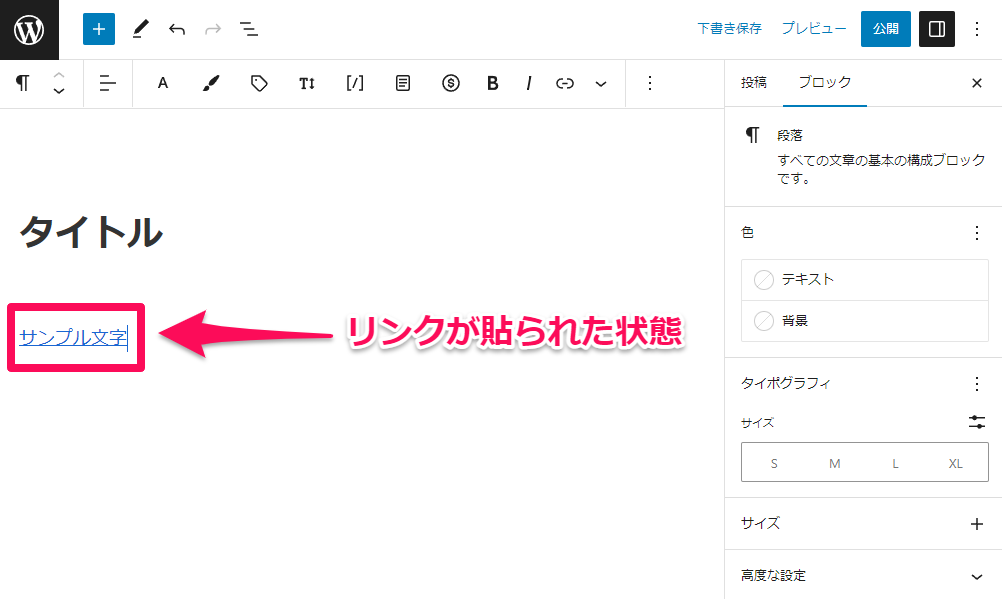
⑤エンターキーを押して、リンクを追加します。
ASPのアフィリエイトリンクやバナーを貼る場合
①ブロックの+を選択します。
②検索欄に「カスタム」と入力します。
③カスタムHTMLを選択します。
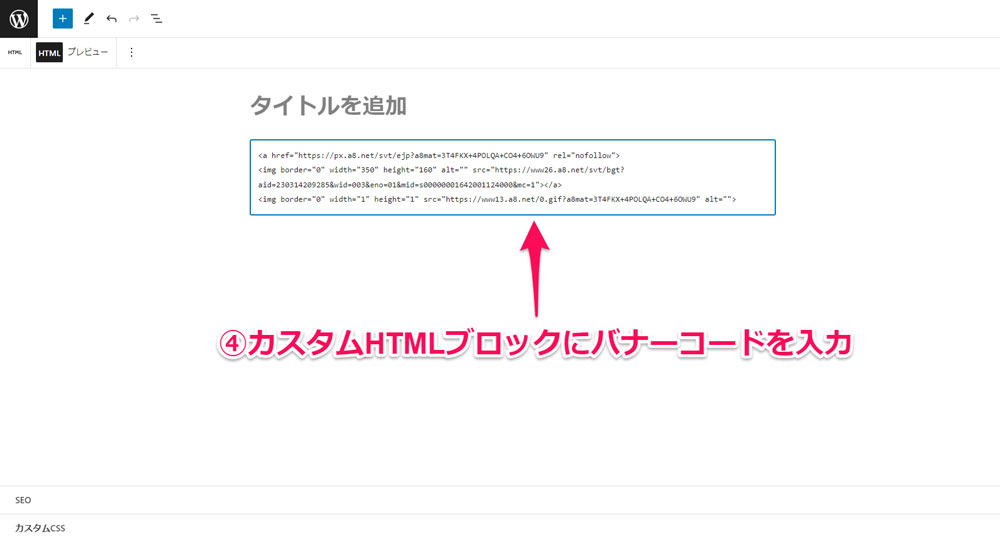
④カスタムHTMLブロックに直接アフィリエイトリンクやバナーリンクを貼ることで反映されるようになります。
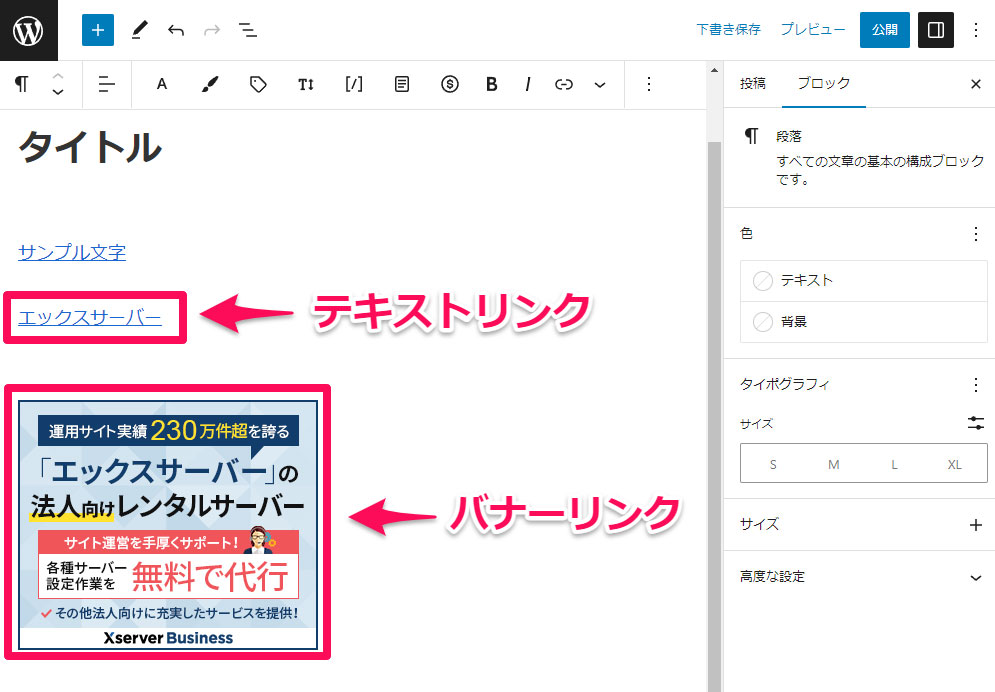
⑤プレビューで表示を確認できます。
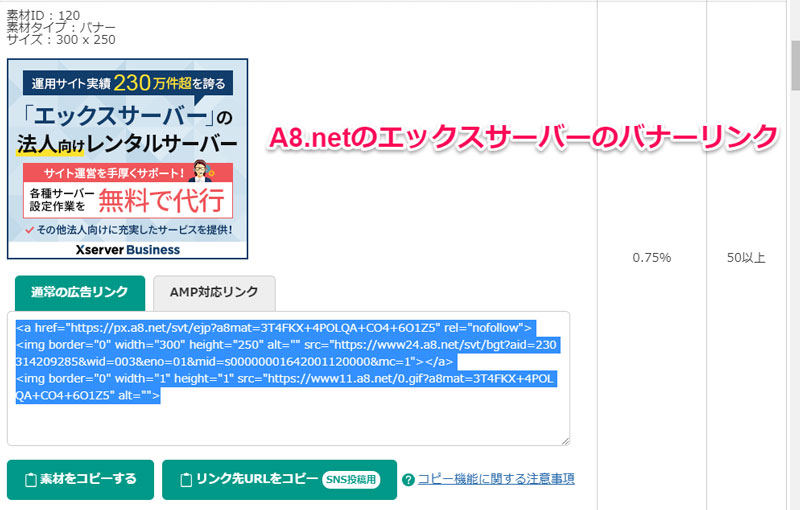
今回は例でA8.netのエックスサーバーのアフィリエイトリンクとバナーリンクを貼ってみました。
\無料会員登録/
②A8.netのエックスサーバーのテキストリンクをコピーしてブロックに貼り付けます。
③A8.netのエックスサーバーのバナーリンクをコピーしてブロックに貼り付けます。
④A8.netのエックスサーバーのテキストリンクとバナーリンクを貼ることができました。
\無料会員登録/























 お名前.com
お名前.com
 ムームードメイン
ムームードメイン
 スタードメイン
スタードメイン





 アクセストレード
アクセストレード
 バリューコマース
バリューコマース
 afb(アフィb)
afb(アフィb)