【解説】ワードプレステーマ Twenty Twenty-Twoでナビゲーションメニューを作成する方法!(グーテンベルク)

現在、ワードプレスの編集画面は、ブロックエディタ(グーテンベルク)に変更になりましたが、
以前の編集画面で使用したい場合は、プラグイン「Classic Editor」を入れると以前の編集画面に戻ります。
ナビゲーションメニューとは?

WordPressのナビゲーションメニューとは、ウェブサイトのメニューを構築するための機能です。
WordPressのナビゲーションメニューは、管理画面の「外観」>「エディター」で編集できます。 ページ、投稿、カスタムリンク、カテゴリ、タグなどをメニューに追加することができます。
ナビゲーションメニューは、サイトのデザインと構造を決定する重要な要素の1つです。 適切なメニューの作成により、ユーザーが必要な情報にアクセスしやすくなり、サイトの使いやすさを向上させることができます。
ナビゲーションメニュー作成の手順

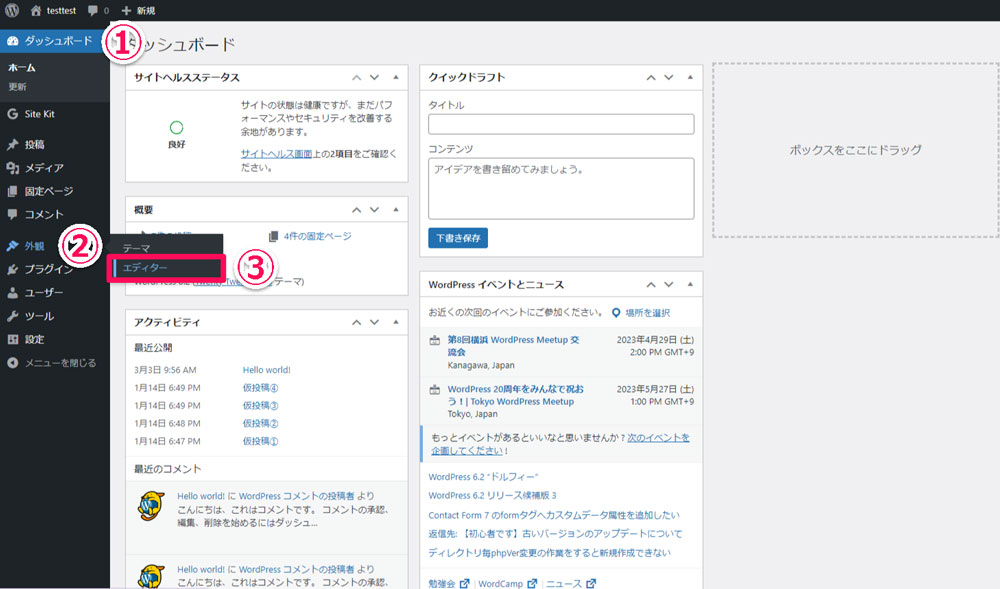
①ワードプレスのダッシュボードを選択
②外観を選択
③エディターを選択

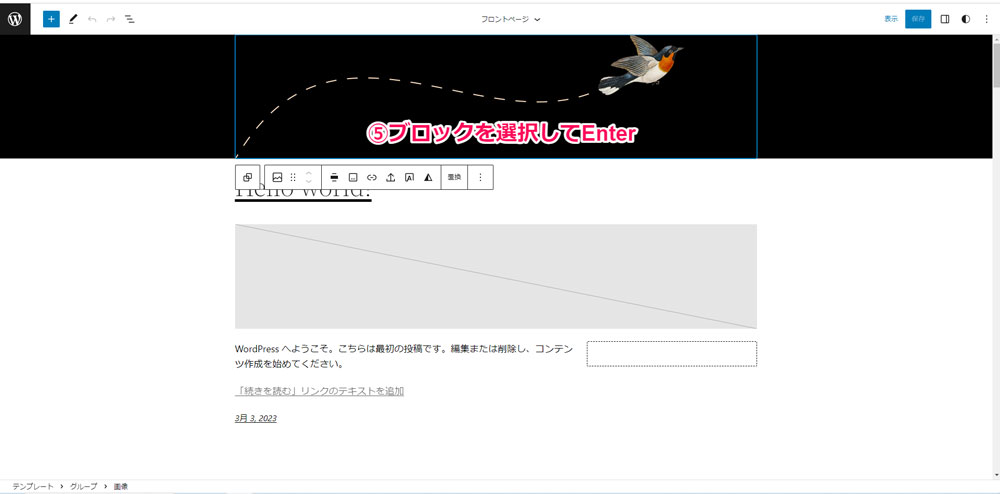
④赤枠のデザイン画面を選択

⑤ブロックを選択してEnterを押す(ブロックはどれを選択しても大丈夫です)

⑥赤枠に新しいブロックが作成されました

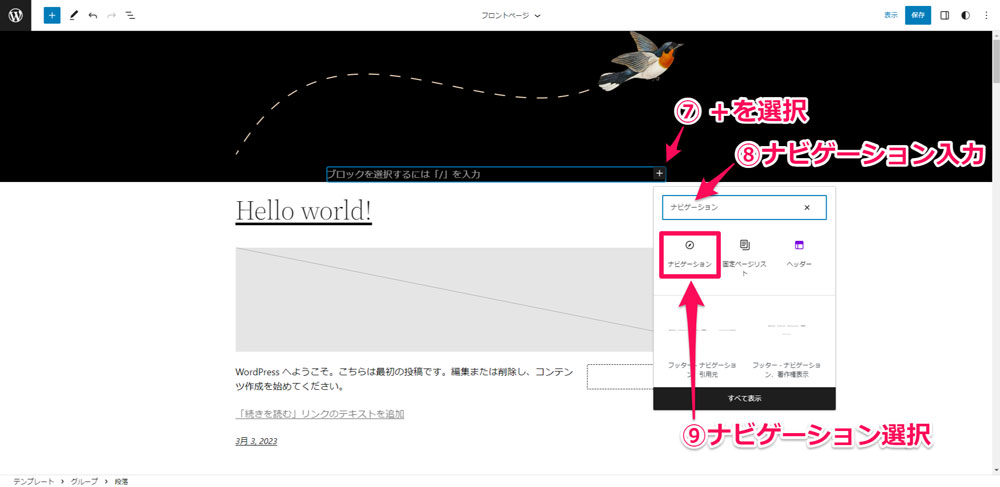
⑦ブロックの+部分を選択
⑧検索欄に「ナビゲーション」と入力
⑨表示された、ナビゲーション項目を選択

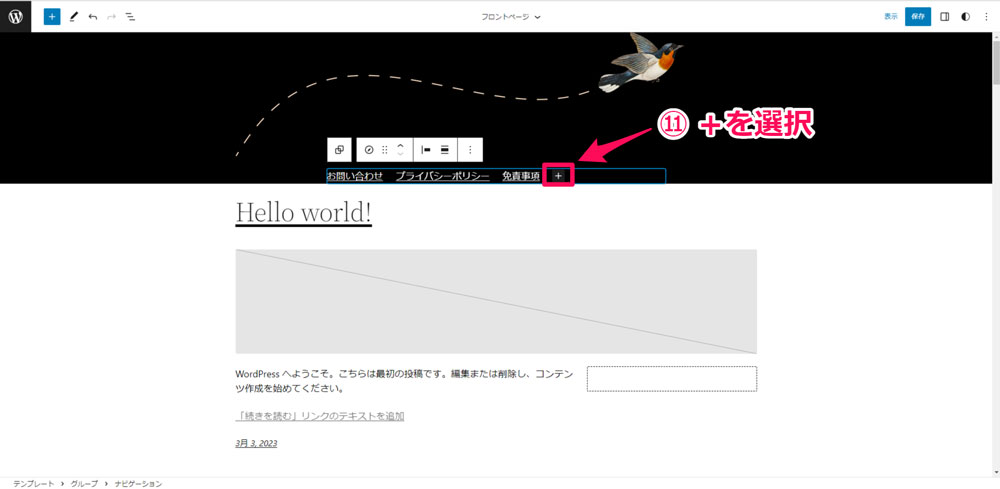
➉ナビゲーションメニューが作成されました

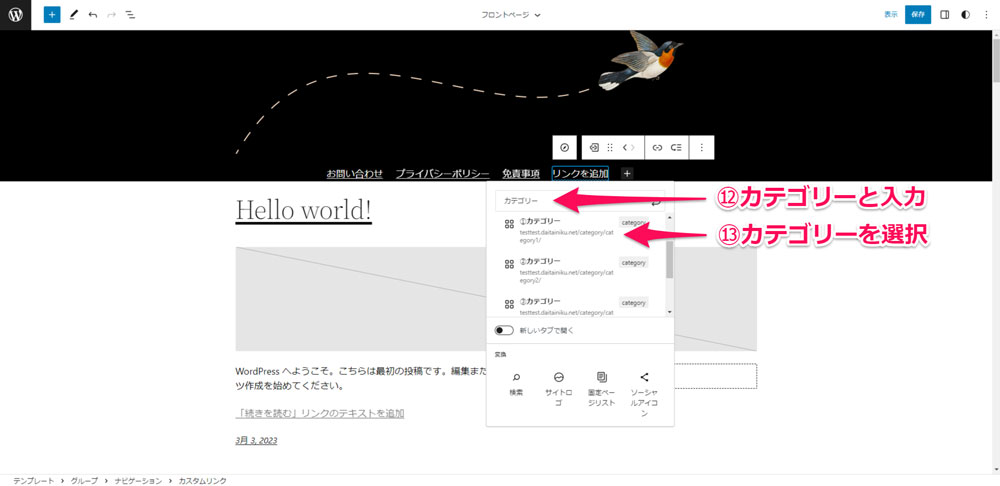
⑪ナビゲーションブロックの+部分を選択

⑫検索欄にカテゴリーと入力
⑬表示されたカテゴリー項目を選択

⑭ナビゲーションメニューにカテゴリーが追加されました

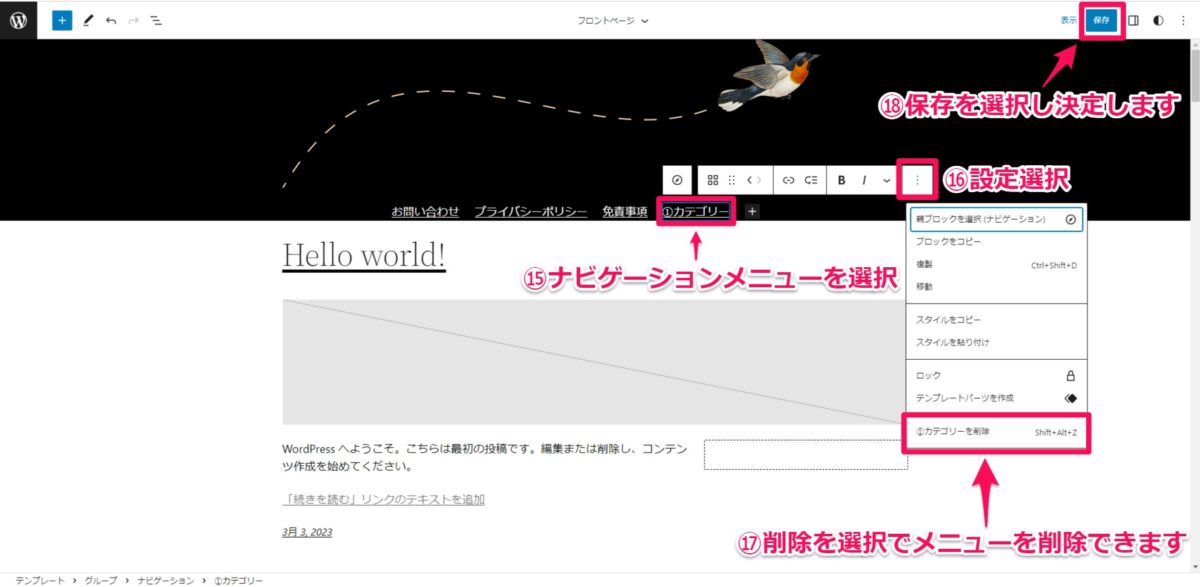
⑮ナビゲーションメニューを選択
⑯ブロックの設定を選択
⑰削除を選択でナビゲーションメニューを削除できます
⑱最後に保存を選択します
これでTwenty Twenty-Twoで、ナビゲーションメニューを作成することができました!













 お名前.com
お名前.com
 ムームードメイン
ムームードメイン
 スタードメイン
スタードメイン





 アクセストレード
アクセストレード
 バリューコマース
バリューコマース
 afb(アフィb)
afb(アフィb)