【解説】ワードプレスのヘッダーメニューとピックアップメニューの追加と削除方法など

ヘッダーメニューを削除する方法

①外観のメニューを選択
②編集するメニューを選択(例では、メニュー2ヘッダーメニューを選択)
③選択をクリック
④削除するメニュー項目を選択(例では、①カテゴリーを選択)
⑤削除を選択
⑥メニュー保存を選択

「編集するメニューを選択」で選択したメニューを表示する位置を「メニュー設定」で決めます!(例では、ヘッダーメニューを選択)

5つあったメニューが4つになりました。(削除したメニュー「①カテゴリー」)
ヘッダーメニューを追加する方法

①外観のメニューを選択
②編集するメニューを選択(例では、メニュー2ヘッダーメニューを選択)
③選択をクリック
④追加するメニュー項目を選択(例では、①カテゴリーを選択)
⑤メニューに追加する選択
⑥メニュー保存を選択
⑦メニューに追加されました(メニュー保存を選択しないとサイトに反映されません。)

メニューの順番は、左クリック長押し(ドラック)して好みの順番に動かすことができます。

メニューに「①カテゴリー」が追加されました。
ピックアップメニューを削除する方法

①外観のメニューを選択
②編集するメニューを選択(例では、ピックアップを選択)
③選択をクリック
④削除するメニューを選択(例では、仮投稿①を選択)
⑤削除を選択
⑥メニュー保存を選択

「仮投稿①」が削除され、ピックアップメニューが3つになりました。
ピックアップメニューを追加する方法

①外観のメニューを選択
②編集するメニューを選択(例では、ピックアップを選択)
③選択をクリック
④追加するメニュー項目を選択
⑤例では、仮投稿①を選択
⑥メニューに追加を選択
⑦仮登録①がピックアップメニューに追加されました。
⑧メニュー保存を選択

ピックアップメニューの順番は、左クリック長押し(ドラック)して好みの順番に動かすことができます。

「仮投稿①」が追加され、ピックアップメニューが4つになりました。
Cocoon(コクーン)のテーマを変更する

①ダッシュボードを選択
②Cocoon設定を選択

③スキンを選択
④下にスクロールする

⑤画像アイコンにマウスを合わせるとサイトデザインが表示されます。
※自分のお好みのデザインを探してみてください。

⑥お好みのデザインにチェックを入れる
⑦変更をまとめて保存を選択
⑧デザインの変更完了
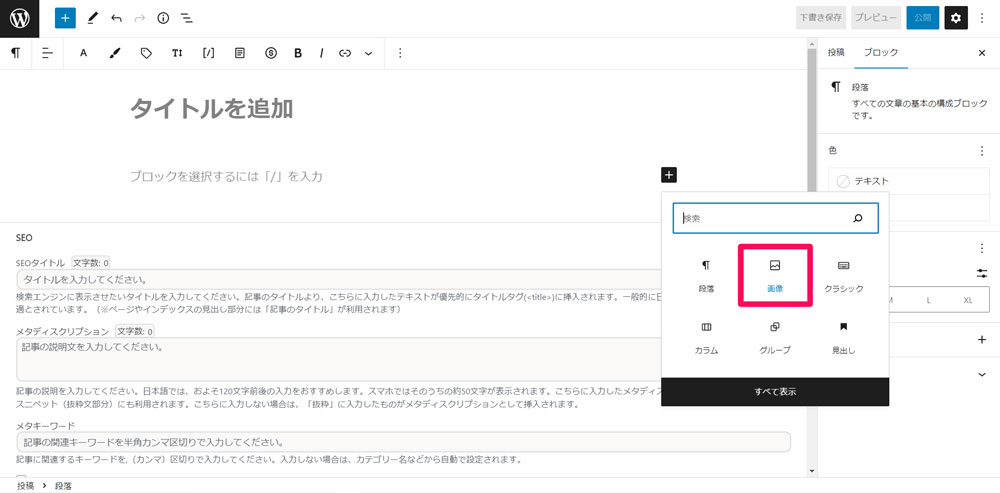
画像を追加する(ブロックエディタ「Gutenberg」)

①プラスボタンを選択

③メディアライブラリを選択
※アップロードは、PC内部の写真を選択するときに使用します。
※URLから挿入は、ウェブサイトのURLから画像を表示する場合に使います。

④挿入したい画像を選択
⑤選択をクリックして決定

⑥無事に画像が挿入されました!
タイトルとキャッチフレーズのフォントを大きくする

①ダッシュボードを選択
②カスタマイズを選択

③追加CSSを選択
※CSSとは、ウェブページのデザインを決める言語です。例えば、文字の色や大きさ、背景の色や画像、ボタンの形や場所などを指定することができます。
CSSは、HTMLと一緒に使われます。HTMLはウェブページの構造を決める言語で、CSSはその見た目を決める言語です。
CSSは、セレクターとプロパティというものを使って記入します。 セレクターは、どの部分にスタイルを適用するかを指定するもので、プロパティは、どんなスタイルにするかを指定するものです。
CSSを使うことで、ウェブページをカッコよくしたり、見やすくしたり使いやすくしたりすることができます。
同じコードの場合、一番最後に読み込みされたCSSが有効になります。

④追加CSSに、フォントを大きくしたい場合はpxを大きい値にする。逆に小さくしたい場合はpxの値を小さくする。
| header .logo .site-name-text { font-size: 40px; } .tagline { font-size: 25px; } |

⑤変更を保存するため、公開を選択
以上になります、どうぞお試しくださいね!
ワードプレスで記事を投稿する方法(ブロックエディタ・グーテンベルク)














 お名前.com
お名前.com
 ムームードメイン
ムームードメイン
 スタードメイン
スタードメイン





 アクセストレード
アクセストレード
 バリューコマース
バリューコマース
 afb(アフィb)
afb(アフィb)